
图标(icon)是占据一小块屏幕空间的图形,它提供了某一操作、状态或是一个应用程序的快速直观的表达。
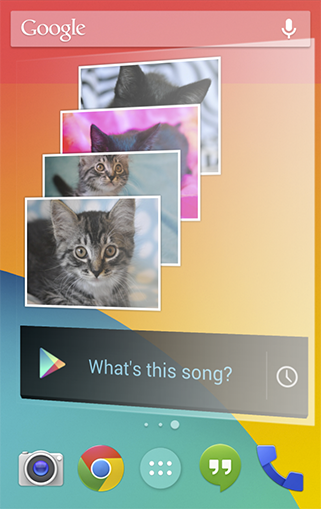
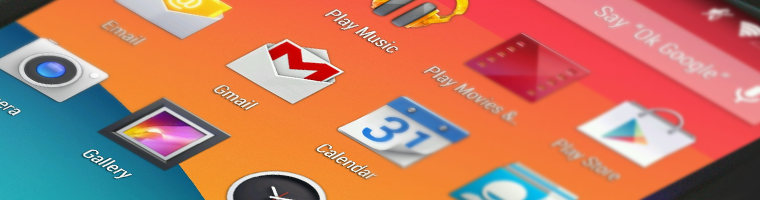
应用程序启动器(launcher)
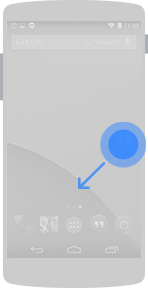
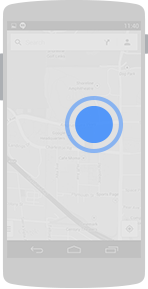
启动图标是你的应用程序在“主屏幕(Home)”或是“所有程序界面(All Apps)”中的视觉显示。因为用户可以改变主屏幕的壁纸,所以需要确保你的启动图标在任何类型的背景下都能被看清。

尺寸和缩放
移动设备上的启动图标尺寸必须为48×48 dp。
显示在Google Play上的启动图标必须为512×512像素。

比例
图标的完整尺寸为48dp。

风格
使用容易区分的轮廓。三维、正视方向、如果是自上向下的话则添加一些透视效果,以使用户看得出深度。


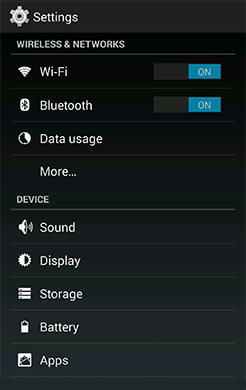
操作栏(Action Bar)
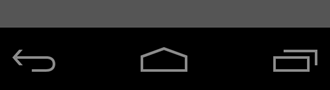
操作栏图标是你的应用程序中最重要操作的图形按钮。每一个图标都应该使用简单的类比以让用户一下子就能理解其含义。
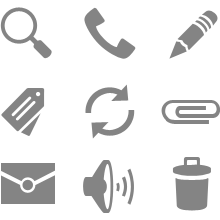
预定义的图标应当被用于例如“刷新”和“共享”等特定的常用操作。下面的下载链接提供了适合于不同屏幕密度以及Holo Light和Holo Dark主题的图标。该解压包中还包括了可以方便地修改以适应自定义主题的原型图标,以及可供深度自定义的Adobe® Illustrator®资源文件。
下载操作栏图标包

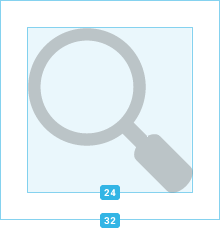
尺寸和缩放
手机上的操作栏图标应为32×32dp。

中心区域与比例
完整尺寸为32×32dp。
中心区域为24×24dp。

风格
象形的、平面的、较少的细节,光滑弧线或是尖锐图形。如果图形很细,则左转或右转45度以填充整个中心区域。线条的粗细和线条间隔至少要为2dp。
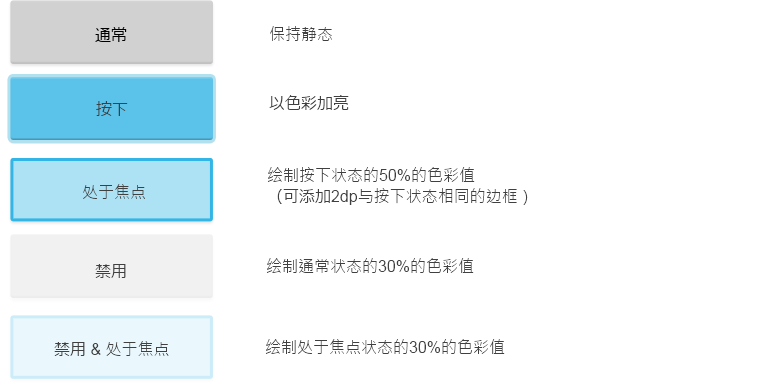
色彩

色彩: #333333
启用: 60% 不透明度
禁用: 30% 不透明度
色彩: #FFFFFF
可用: 80% 不透明度
禁用: 30% 不透明度
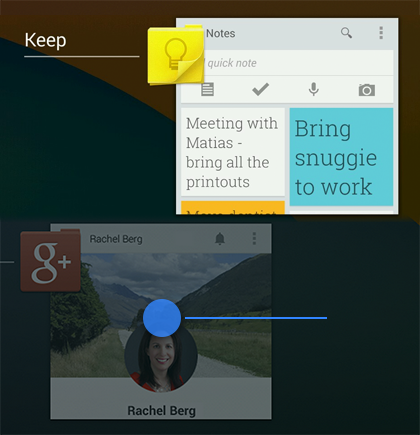
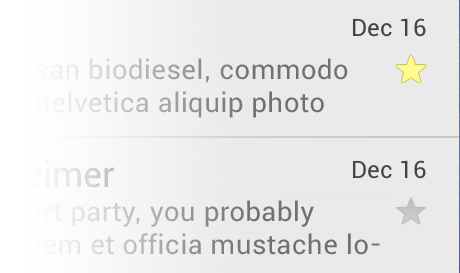
小型图标/语境图标(contextual icon,即根据当前操作而变化的图标)
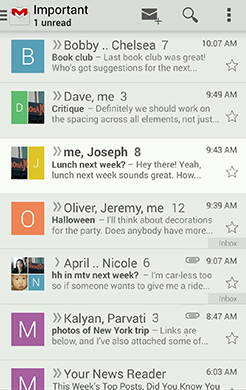
在你的程序里,对于表层操作(surface action)要使用小型图标且/或为条目提供状态图标。例如,在Gmail中,每一条消息都有一个星标用于将其标记为重要。

尺寸和缩放
小型图标应为16×16dp。

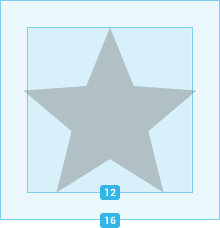
中心区域和比例
完整尺寸为16×16dp。
中心区域为12×12dp。

风格
朴素、平面而简洁。实心图形比细框图形更容易看清。使用简单的视觉类比让用户可以简单地识别并理解其用途。

色彩
尽可能仅在需要时才使用艳丽的色彩。例如,Gmail用黄色的星形来表示被标记的消息。如果该图标是可以操作的话则采用和背景色对比强烈的色彩。

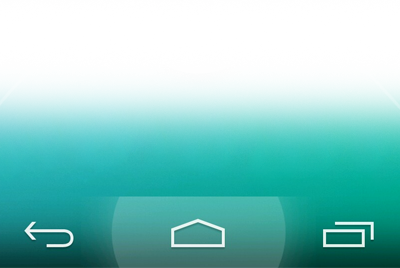
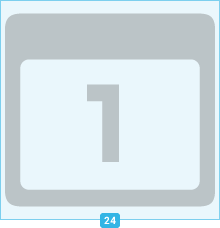
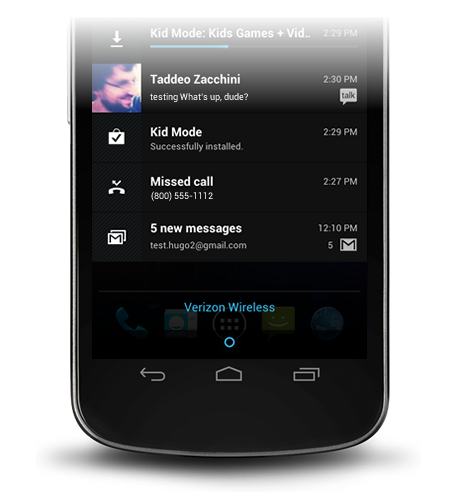
通知图标
如果你的应用程序会产生通知,则要在有新通知时提供一个系统可以用于显示在状态栏的图标。

尺寸和缩放
通知栏图标应为24×24dp。

中心区域与比例
完整尺寸为24×24dp。
中心区域为22×22dp。

风格
使用平面而简洁的风格,并采用和启动图标相同的简单视觉类比。
色彩
通知图标必须是白色的。同时,系统可能会缩小且/或使图标变暗。

上一节
下一节
本页部分内容根据Android Open Source Project创作并共享的内容修改,并在知识共享 署名2.5许可协议中所述条款的限制下使用。













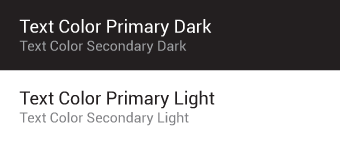
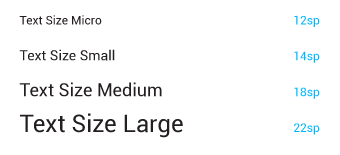
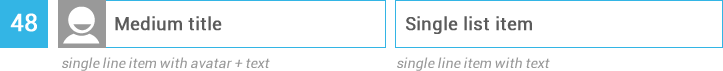
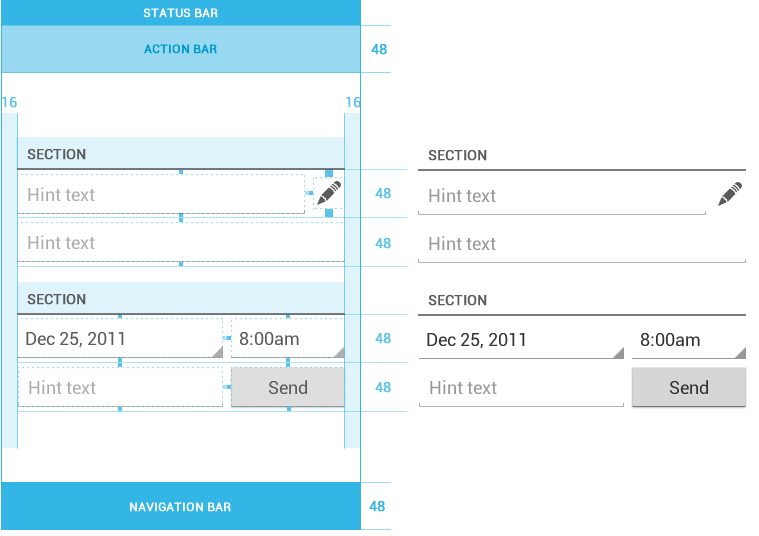
 Android设计语言依靠例如缩放(scale)、间距(space)、变化(rhythm)和下网格对齐(alignment with an underlying grid)等传统的印刷排版工具。要让用户快速了解屏幕上的信息,对于这些工具的有效使用是很有必要的。为了支持印刷排版的这些功能,ICS引入了一种名为Roboto的新的字体族,它专为UI以及高分辨率屏幕设计。现有的TextView框架默认支持常规、粗体、斜体、和粗斜体等。
Android设计语言依靠例如缩放(scale)、间距(space)、变化(rhythm)和下网格对齐(alignment with an underlying grid)等传统的印刷排版工具。要让用户快速了解屏幕上的信息,对于这些工具的有效使用是很有必要的。为了支持印刷排版的这些功能,ICS引入了一种名为Roboto的新的字体族,它专为UI以及高分辨率屏幕设计。现有的TextView框架默认支持常规、粗体、斜体、和粗斜体等。