设备不仅物理尺寸不同,屏幕密度(DPI,Dots Per Inch)也不相同。为了简化在不同屏幕时的设计,想象每一种设备都被分类放入指定的“尺寸桶”和“密度桶”中。“尺寸桶”分为手持设备(小于600dp)与平板设备(大于等于600dp)。“密度桶”分为LDPI(Low DPI,120)、MDPI(Medium DPI,160)、HDPI(High DPI,240)与XHDPI(Extra High DPI,320)。为不同“尺寸桶”设计不同的界面布局并为不同的“密度桶”提供不同的位图图片以优化程序的用户界面。

空间问题
设备能够显示的密度无关像素(density-independent pixel,dp)是不同的。
更多内容请参见“屏幕尺寸与密度”数据页面。
48dp律
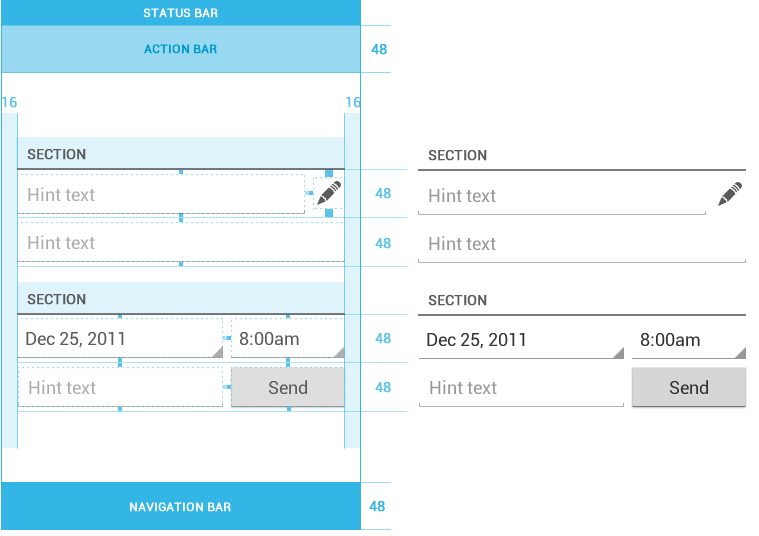
可触控的UI组件通常是48dp大小的。

为什么是48dp?
通常,48dp相当与物理尺寸的9mm(有时可能会有些差异)。这在可触控元素的推荐尺寸(7-10mm)之内,因此用户可以准确地用手指按下这些元素。
如果你将元素的长宽设计为48dp以上的话:
- 无论在何种屏幕上你的元素都不可能会比最小推荐触控尺寸的7mm更小。
- 你将在整体信息密度和界面元素的易触控性之间取得很好的平衡。

注意间距
给每个UI元素保留8dp的间距。
范例

本页部分内容根据Android Open Source Project创作并共享的内容修改,并在知识共享 署名2.5许可协议中所述条款的限制下使用。