菜单是程序重要的一部分,它提供给用户一个熟悉的接口以进入程序功能或是设置。Android提供了一个简单的框架以供为应用程序提供标准的菜单。
有三种类型的应用程序菜单:
选项菜单
当用户按下菜单键后出现的一个程序中主要的菜单项目的集合。如果程序运行在Android3.0或更新的版本时,可以将菜单项目直接置于操作条作为快捷方式,也就是“操作项目”。
上下文菜单
当用户长按一个注册了上下文菜单的视图时出现的浮动菜单项目列表。
子菜单
当用户按下一个包含嵌套菜单的菜单项目时出现的浮动菜单项目列表。
本文档将说明创建每一种菜单的方式,如何使用XML来定义菜单的内容以及程序中响应用户选择项目的回馈方法。
创建菜单资源
不应当在程序代码中实例化菜单,而要在XML菜单资源中定义一个菜单和它的所有项目,并在程序代码中解压(作为可编程对象载入)该菜单资源。通过菜单资源来定义菜单是推荐的做法,因为这样可以从程序代码中分离菜单内容。通过XML也能更容易地可视化菜单的结构和内容。
要创建菜单资源,要在工程的res/menu 目录下创建XML文件并通过以下元素构建菜单:
<menu>
定义包含菜单项目的菜单。<menu> 元素必须是文件的根节点以包含一个或多个<item> 和<group> 元素。
<item>
创建一个在菜单中表示单个项目的MenuItem。该元素可以包含潜逃<menu> 元素以创建子菜单。
<group>
一种可选的<item> 元素的不可见的容器。它可以分类菜单项目以共享如活动状态和可见性等属性。参见“菜单组”一节。
这里有一个名为game_menu.xml 的菜单范例:
& lt ; ? xml version = "<span style=" color : #008000;">1.0</span>" encoding="<span style="color: #008000;">utf-8</span>"?>
< span style = "color: #000080;" > & lt ; menu < / span > < span style = "color: #800080;" > xmlns : android < / span >= "<span style=" color : #008000;">http://schemas.android.com/apk/res/android</span>"<span style="color: #000080;">></span>
< span style = "color: #000080;" > & lt ; item < / span > < span style = "color: #800080;" > android : id < / span >= "<span style=" color : #008000;">@+id/new_game</span>"
< span style = "color: #800080;" > android : icon < / span >= "@<span style=" color : #008000;">drawable/ic_new_game</span>"
< span style = "color: #800080;" > android : title < / span >= "<span style=" color : #008000;">@string/new_game</span>" <span style="color: #000080;">/></span>
< span style = "color: #000080;" > & lt ; item < / span > < span style = "color: #800080;" > android : id < / span >= "<span style=" color : #008000;">@+id/help</span>"
< span style = "color: #800080;" > android : icon < / span >= "<span style=" color : #008000;">@drawable/ic_help</span>"
< span style = "color: #800080;" > android : title < / span >= "<span style=" color : #008000;">@string/help</span>" <span style="color: #000080;">/></span>
< span style = "color: #000080;" > & lt ; / menu & gt ; < / span >
该范例定义了一个包含两个项目的菜单。每一个项目包含这些属性:
android:id
项目唯一的资源ID,让程序可以在用户选择时识别项目。
android:icon
作为项目图标的drawable资源的引用。
android:title
作为项目标题的字符串的引用。
还可以在<item> 中包含更多的属性,其中一些可以定义项目如何出现在动作条中。关于XML语法和菜单资源的属性的更多信息,参阅“菜单资源引用”。
解压菜单资源
可以在程序代码中通过MenuInflater.inflate()解压菜单资源(将XML资源转换为可编程对象)。比如,下面的代码在onCreateOptionsMenu()中解压了前面定义的game_menu.xml ,用以作为活动的选项菜单:
< span style = "color: #008080;" > @ Override < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > public boolean < / span > onCreateOptionsMenu ( < span style = "color: #800080;" > Menu < / span > menu ) { < / span >
< span style = "color: #000000;" > < span style = "color: #800080;" > MenuInflater < / span > inflater = getMenuInflater ( ) ; < / span >
< span style = "color: #000000;" > inflater . inflate ( R . menu . game_menu , menu ) ; < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > return true < / span > ; < / span >
< span style = "color: #000000;" > } < / span >
getMenuInflater()方法返回给活动一个MenuInflater。这个对象可以调用inflate()来解压一个菜单资源使之成为一个Menu对象。在本例中,game_menu.xml 定义的菜单资源被解压为Menu后被传递至onCreateOptionsMenu()。(这一选项菜单的回馈方法将在下一节中详细讨论。)
创建选项菜单
选项菜单中应当包含有基本的活动行为和必要的导航项目(比如,一个用以打开程序设置的按钮)。选项菜单中的项目可以通过两种不同的途径访问:MENU键或者是动作条(仅用于运行Android 3.0或更高版本的设备)。
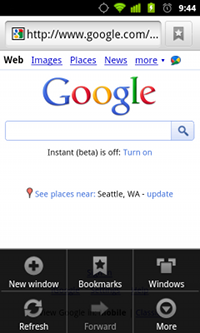
在使用Android 2.3或更低的系统的设备上,选项菜单出现于屏幕底部,如图1所示。当被打开后,选项菜单首先可见的部分是图标菜单。它包含了前六个菜单项目。如果选项菜单中添加了六个以上的项目,Android会将第六个和之后的项目放入溢出菜单,在用户点击“More”菜单项目时被打开。
图1. 浏览器中选项菜单的截图 在Android 3.0或更高版本中,选项菜单中的项目被置于位于活动顶部的动作条中,取代了传统的标题栏的位置。选项菜单中所有的项目默认是置于溢出菜单中的,用户可以点击动作条右部的菜单图标来打开。不过,也可以把一些菜单项目作为“动作项目”直接置于动作条以便快速选择,如图2所示。
图 2. Email程序中动作条的截图,有两个选项菜单中的动作项目,以及一个溢出菜单。 当Android系统第一次创建选项菜单时,会调用活动的onCreateOptionsMenu()方法。在活动中覆盖这个方法,加入要传递给这个方法的Menu,按照之前在“解压菜单资源”中所说的方式解压菜单资源。比如说:
< span style = "color: #008080;" > @ Override < / span >
< span style = "color: #000000;" > < span style = "color: #0000ff;" > public boolean < / span > onCreateOptionsMenu ( < span style = "color: #800080;" > Menu < / span > menu ) { < / span >
< span style = "color: #000000;" > < span style = "color: #800080;" > MenuInflater < / span > inflater = getMenuInflater ( ) ; < / span >
< span style = "color: #000000;" > inflater . inflate ( R . menu . game_menu , menu ) ; < / span >
< span style = "color: #000000;" > < span style = "color: #0000ff;" > return true < / span > ; < / span >
< span style = "color: #000000;" > } < / span >
也可以在代码中加入菜单,使用add()来添加项目至菜单。
注意:在Android 2.3 或更低的版本中,系统在用户第一次打开选项菜单时才调用onCreateOptionsMenu()来创建它,但是在Android 3.0及以后,系统在活动被创建时就会马上创建选项菜单以设置动作条。
响应用户动作
当用户从选项菜单(以及动作条中的动作项目)中选择了一个菜单项目,系统会调用活动的onOptionsItemSelected()方法。该方法传递用户选择的MenuItem。可以通过调用getItemId()来识别菜单项目,它会返回菜单项目的唯一ID(它是在菜单资源中通过android:id 属性定义,或者使用add()方法给定的一个整数)。可以将此ID与已知的菜单项目配对以执行正确的动作。例如:
< span style = "color: #008080;" > @ Override < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > public boolean < / span > onOptionsItemSelected ( < span style = "color: #800080;" > MenuItem < / span > item ) { < / span >
< span style = "color: #993300;" > // Handle item selection</span>
< span style = "color: #000000;" > < span style = "color: #000080;" > switch < / span > ( item . getItemId ( ) ) { < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > case < / span > R . id . new_game : < / span >
< span style = "color: #000000;" > newGame ( ) ; < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > return true < / span > ; < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > case < / span > R . id . help : < / span >
< span style = "color: #000000;" > showHelp ( ) ; < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > return true < / span > ; < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > default < / span > : < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > return super < / span > . onOptionsItemSelected ( item ) ; < / span >
< span style = "color: #000000;" > } < / span >
< span style = "color: #000000;" > } < / span >
在这个例子中,getItemId()请求所选菜单项目的ID,switch语句则比较这些ID和XML资源中分配的菜单项目资源ID。当一个switch case成功配对菜单项目,它返回true 以表示菜单选择已被处理。否则,如果父类可以处理项目的话默认语句将传递菜单项目至其父类。(如果是直接扩展于Activity类的话,父类会返回false ,不过比起直接返回false ,传递未被处理的菜单项目至其父类是一种比较好的做法)。
此外,Android 3.0增加了可以在XML菜单资源中通过使用android:onClick 属性定义菜单项目单击行为的功能。因此不需要使用onOptionsItemSelected()。使用android:onClick 属性,可以指定用户选择菜单项目时调用某一方法。活动之后会调用在android:onClick 属性中指定的方法以接受一个单独额MenuItem参数——当系统调用该方法时,会传递所选择的菜单项目。
Tip :如果程序包含多个活动,并且一些活动提供了相同的选项菜单的话,可以考虑创建一个活动只使用onCreateOptionsMenu()和onOptionsItemSelected()方法。之后将这个类扩展用于共用该选项菜单的活动。这样一来,只需要管理一组处理菜单动作的代码即可,其他每一个后继类都会继承其菜单行为。
如果想要在某一个后继活动中增加菜单项目,就在该活动中覆盖onCreateOptionsMenu()。调用super.onCreateOptionsMenu(menu) 以创建菜单,之后使用menu.add()增加新菜单项目。也可以覆盖父类的行为来设置单个的菜单项目。
在运行时改变菜单项目
一旦活动被创建,onCreateOptionsMenu()方法只会像前面描述的那样被调用一次。系统会在活动被销毁前保持和重用在该方法中定义的菜单。如果想在创建后的任意时间改变选项菜单,就必须覆盖onPrepareOptionsMenu()方法。它将传递当前存在的Menu对象。当希望根据程序的当前状态来删除、添加、禁用或启用菜单项目时,这种做法会很有用。
在Android 2.3或更低版本上, 系统会在每一次用户打开选项菜单时调用onPrepareOptionsMenu()。
在Android 3.0或更高版本,则需要在想要更新菜单时调用invalidateOptionsMenu(),因为菜单是始终打开的。系统之后会调用onPrepareOptionsMenu()来更新菜单项目。
注意 :不能改变基于当前处于焦点下的视图的选项菜单的项目。在触摸模式下(即用户没有使用轨迹球或是指点杆),视图无法成为焦点,因此不应该将焦点作为改变选项菜单项目的基础。如果想要创建对视图上下文敏感的菜单项目,请使用上下文菜单。
如果开发平台是Android 3.0或更高,确保阅读过“使用动作条”一文。
创建上下文菜单
上下文菜单从理念上来说类似于在PC上用户“右键单击”时显示的菜单。应该提供给用户上下文菜单以执行对于用户界面上属于某一特定项目的操作。在Android上,上下文菜单会在用户“长按”(按下不放)某一项目时被显示。
可以为任意View创建上下文菜单,不过上下文菜单通常被用于ListView中的项目。当用户长按ListView中的一个项目并且该列表被注册提供一个上下文菜单时,该列表项目会改变背景色以告知用户上下文菜单是可用的——它用橙黄色转变为白色并打开上下文菜单。(通讯录程序展示了这一特性。)
为了让一个View提供上下文菜单,比如给该视图“注册”一个上下文菜单。调用registerForContextMenu()并传递想要添加上下文菜单的视图。当该视图收到长按操作时,它会显示上下文菜单。
要定义上下文菜单的外观和行为,需要覆盖活动的上下文菜单回馈方法,即onCreateContextMenu()和onContextItemSelected()。
注册一个ListView
如果活动使用ListView并且希望所有的列表项目都提供上下文菜单,就要通过传递该ListView至registerForContextMenu()来为所有的项目注册上下文菜单。比如,如果正在使用ListActvity,就像这样注册所有的列表项目:
registerForContextMenu (getListView());
举例来说,这里有一个使用了context_menu.xml 菜单资源的的onCreateContextMenu():
< span style = "color: #008080;" > @ Override < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > public void < / span > onCreateContextMenu ( < span style = "color: #800080;" > ContextMenu < / span > menu , < span style = "color: #800080;" > View < / span > v , < / span >
< span style = "color: #000000;" > < span style = "color: #800080;" > ContextMenuInfo < / span > menuInfo ) { < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > super < / span > . onCreateContextMenu ( menu , v , menuInfo ) ; < / span >
< span style = "color: #000000;" > < span style = "color: #800080;" > MenuInflater < / span > inflater = getMenuInflater ( ) ; < / span >
< span style = "color: #000000;" > inflater . inflate ( R . menu . context_menu , menu ) ; < / span >
< span style = "color: #000000;" > } < / span >
MenuInflater用于从菜单资源中解压上下文菜单。(也可以使用add()来添加菜单项目。)回馈方法参数包括用户所选择的View和提供所选项目附加信息的ContextMenu.ContextMenuInfo对象。可以用这些参数来判定应当创建哪一个上下文菜单,不过在这个例子中,活动所使用的所有上下文菜单都是相同的。
之后当用户从上下文菜单中选择了一个项目时,系统将调用onContextItemSelected()。这里有一个例子来说明如何处理选中的项目:
< span style = "color: #008080;" > @ Override < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > public boolean < / span > onContextItemSelected ( < span style = "color: #800080;" > MenuItem < / span > item ) { < / span >
< span style = "color: #000000;" > < span style = "color: #800080;" > AdapterContextMenuInfo < / span > info = ( < span style = "color: #800080;" > AdapterContextMenuInfo < / span > ) item . getMenuInfo ( ) ; < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > switch < / span > ( item . getItemId ( ) ) { < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > case < / span > R . id . edit : < / span >
< span style = "color: #000000;" > editNote ( info . id ) ; < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > return true < / span > ; < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > case < / span > R . id . delete : < / span >
< span style = "color: #000000;" > deleteNote ( info . id ) ; < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > return true < / span > ; < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > default < / span > : < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > return super < / span > . onContextItemSelected ( item ) ; < / span >
< span style = "color: #000000;" > } < / span >
< span style = "color: #000000;" > } < / span >
这段代码的结构与创建选项菜单的例子中的相似,getItemId()询问了所选项目的ID,一个switch语句来匹配菜单资源中所定义的项目ID。和选项菜单的例子一样,默认语句调用了父类以备处理当前类无法处理的项目。
在本例中,所选的项目是ListView中的一个项目。为了实现对所选项目的操作,程序需要知道所选项目的列表ID(即在ListView中的位置)。为了取得此ID,程序调用了getMenuInfo(),来返回包含id域中所选项目列表ID的一个AdapterView.AdapterContextMenuInfo对象。本地方法editNote() 和deleteNote() 方法将接受该列表ID来对指定列表ID的数据进行操作。
注意 :上下文菜单中的项目不支持图标或快捷键。
创建子菜单
子菜单是一种用户在选择另一菜单中的项目时打开的菜单。可以向任何菜单(除了子菜单)添加子菜单。子菜单在程序有大量可以按主题来组织的功能时很有用,就好象是PC程序的菜单栏(文件、编辑、视图等)。
当创建菜单资源时,可以通过添加一个<menu> 元素作为一个<item> 的子元素来创建子菜单,例如:
< span style = "color: #000000;" > & lt ; ? xml version = < span style = "color: #008000;" > "1.0" < / span > encoding = < span style = "color: #008000;" > "utf-8" < / span > ? & gt ; < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > & lt ; menu < / span > < span style = "color: #800080;" > xmlns : android < / span >= < span style = "color: #008000;" > "http://schemas.android.com/apk/res/android" < / span > < span style = "color: #000080;" > & gt ; < / span > < / span >
< span style = "color: #000000;" > & lt ; item < span style = "color: #800080;" > android : id < / span >= < span style = "color: #008000;" > "@+id/file" < / span > < / span >
< span style = "color: #000000;" > < span style = "color: #800080;" > android : icon < / span >= < span style = "color: #008000;" > "@drawable/file" < / span > < / span >
< span style = "color: #000000;" > < span style = "color: #800080;" > android : title < / span >= < span style = "color: #008000;" > "@string/file" < / span > < span style = "color: #000080;" > & gt ; < / span > < / span >
< span style = "color: #993300;" > & lt ; ! -- "file" submenu -- & gt ; < / span >
< span style = "color: #000080;" > & lt ; menu & gt ; < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > & lt ; item < / span > < span style = "color: #800080;" > android : id < / span >= < span style = "color: #008000;" > "@+id/create_new" < / span > < / span >
< span style = "color: #000000;" > < span style = "color: #800080;" > android : title < / span >= < span style = "color: #008000;" > "@string/create_new" < / span > < span style = "color: #000080;" > / & gt ; < / span > < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > & lt ; item < / span > < span style = "color: #800080;" > android : id < / span >= < span style = "color: #008000;" > "@+id/open" < / span > < / span >
< span style = "color: #000000;" > < span style = "color: #800080;" > android : title < / span >= < span style = "color: #008000;" > "@string/open" < / span > < span style = "color: #000080;" > / & gt ; < / span > < / span >
< span style = "color: #000080;" > & lt ; / menu & gt ; < / span >
< span style = "color: #000080;" > & lt ; / item & gt ; < / span >
< span style = "color: #000080;" > & lt ; / menu & gt ; < / span >
当用户从子菜单中选择了一个项目时,父级菜单的项目被选择时的回馈方法会接受这一事件。例如,如果上级菜单是一个选项菜单,那么onOptionsItemSelected()方法会在子菜单项目被选择时被调用。
也可以用addSubMenu()来动态地想已存在的菜单添加SubMenu。它会返回新的SubMenu对象,可以通过add()来对其添加子菜单项目。
其他菜单特性
对于大多数菜单来说还可以应用其他一些菜单特性。
菜单组
菜单组是共享某些特性的菜单项目的集合。将它们分成组后,可以:
通过setGroupVisible()显示或隐藏所有项目
通过setGroupEnabled()启用或禁用所有的项目
通过setGroupCheckable()来设定是否所有项目都是可标记的
可以通过在菜单资源内的<group> 元素内嵌套<item> 元素以创建菜单组或是通过add()方法来指定一个组ID。
这里是一个包含了组的菜单资源的例子:
< span style = "color: #000000;" > & lt ; ? xml version = < span style = "color: #008000;" > "1.0" < / span > encoding = < span style = "color: #008000;" > "utf-8" < / span > ? & gt ; < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > & lt ; menu < / span > < span style = "color: #800080;" > xmlns : android < / span >= < span style = "color: #008000;" > "http://schemas.android.com/apk/res/android" < / span > < span style = "color: #000080;" > & gt ; < / span > < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > & lt ; item < / span > < span style = "color: #800080;" > android : id < / span >= < span style = "color: #008000;" > "@+id/item1" < / span > < / span >
< span style = "color: #000000;" > < span style = "color: #800080;" > android : icon < / span >= < span style = "color: #008000;" > "@drawable/item1" < / span > < / span >
< span style = "color: #000000;" > < span style = "color: #800080;" > android : title < / span >= < span style = "color: #008000;" > "@string/item1" < / span > < span style = "color: #000080;" > / & gt ; < / span > < / span >
< span style = "color: #993300;" > & lt ; ! -- menu group -- & gt ; < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > & lt ; group < / span > < span style = "color: #800080;" > android : id < / span >= < span style = "color: #008000;" > "@+id/group1" < / span > < span style = "color: #000080;" > & gt ; < / span > < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > & lt ; item < / span > < span style = "color: #800080;" > android : id < / span >= < span style = "color: #008000;" > "@+id/groupItem1" < / span > < / span >
< span style = "color: #000000;" > < span style = "color: #800080;" > android : title < / span >= < span style = "color: #008000;" > "@string/groupItem1" < / span > < span style = "color: #000080;" > / & gt ; < / span > < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > & lt ; item < / span > < span style = "color: #800080;" > android : id < / span >= < span style = "color: #008000;" > "@+id/groupItem2" < / span > < / span >
< span style = "color: #000000;" > < span style = "color: #800080;" > android : title < / span >= < span style = "color: #008000;" > "@string/groupItem2" < / span > < span style = "color: #000080;" > / & gt ; < / span > < / span >
< span style = "color: #000080;" > & lt ; / group & gt ;
& lt ; / menu & gt ; < / span >
组中的那些项目似乎和那不在组中的第一个项目看起来是一样的——所有三个菜单内的项目是同级关系。不过,可以通过引用组ID和前面提到的方法来调整组中的两个项目的特性。
可标记菜单项目
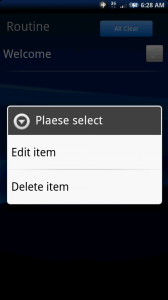
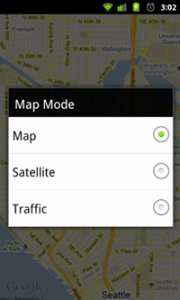
对独立选项设置复选框或是对互斥选项设置单选框的话,菜单可以作为一种有用的开启或关闭选项的接口。图3展示了具有可单选项目的子菜单。
图 3.一个具有可选中项目的子菜单的截图 注意 :图标菜单(来自于选项菜单)中的菜单项目不能设置复选框或是单选框。如果希望让图标菜单中的项目可被选中,必须在每次状态改变时通过改变图标和/或文字来手动指定选中状态。
可以使用<item> 元素中的android:checkable 属性为单个菜单项目定义选中行为,或使用<group> 元素中的android:checkableBehavior 属性来为整个组设置行为。比如,这个菜单组中的所有项目都可以单选:
< span style = "color: #000000;" > & lt ; ? xml version = < span style = "color: #008000;" > "1.0" < / span > encoding = < span style = "color: #008000;" > "utf-8" < / span > ? & gt ; < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > & lt ; menu < / span > < span style = "color: #800080;" > xmlns : android < / span >= < span style = "color: #008000;" > "http://schemas.android.com/apk/res/android" < / span > < span style = "color: #000080;" > & gt ; < / span > < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > & lt ; group < / span > < span style = "color: #800080;" > android : checkableBehavior < / span >= < span style = "color: #008000;" > "single" < / span > < span style = "color: #000080;" > & gt ; < / span > < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > & lt ; item < / span > < span style = "color: #800080;" > android : id < / span >= < span style = "color: #008000;" > "@+id/red" < / span > < / span >
< span style = "color: #000000;" > < span style = "color: #800080;" > android : title < / span >= < span style = "color: #008000;" > "@string/red" < / span > < span style = "color: #000080;" > / & gt ; < / span > < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > & lt ; item < / span > < span style = "color: #800080;" > android : id < / span >= < span style = "color: #008000;" > "@+id/blue" < / span > < / span >
< span style = "color: #000000;" > < span style = "color: #800080;" > android : title < / span >= < span style = "color: #008000;" > "@string/blue" < / span > < span style = "color: #000080;" > / & gt ; < / span > < / span >
< span style = "color: #000080;" > & lt ; / group & gt ; < / span >
< span style = "color: #000080;" > & lt ; / menu & gt ; < / span >
android:checkableBehavior 属性接受下列值其中之一:
single
组中只有一个项目可被标记(单选框)
all
所有项目可被标记(复选框)
none
没有项目可被标记
可以使用<item> 元素中的android:checked 属性来给项目设定默认标记状态,并在代码中用setChecked()方法来改变它。
当一个可标记项目被选中时,系统将调用特定的项目选择方法(比如onOptionsItemSelected())。在这里必须设定复选框的状态,因为复选框或是单选框不会自动改变其状态。可以用isChecked()获取项目当前状态(在用户选中之前)之后用setChecked()来设定其选中状态。例如:
< span style = "color: #008080;" > @ Override < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > public boolean < / span > onOptionsItemSelected ( < span style = "color: #800080;" > MenuItem < / span > item ) { < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > switch < / span > ( item . getItemId ( ) ) { < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > case < / span > R . id . vibrate : < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > case < / span > R . id . dont_vibrate : < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > if < / span > ( item . isChecked ( ) ) item . setChecked ( < span style = "color: #000080;" > false < / span > ) ; < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > else < / span > item . setChecked ( < span style = "color: #000080;" > true < / span > ) ; < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > return < / span > true ; < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > default < / span > : < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > return super < / span > . onOptionsItemSelected ( item ) ; < / span >
< span style = "color: #000000;" > } < / span >
< span style = "color: #000000;" > } < / span >
如果不这样设定选中状态,项目(复选框或是单选框)的可见状态则会在用户选中时才改变。当设置了状态后,活动会保存项目的选中状态,这样之后用户打开菜单时,所设定的选中状态将是可见的。
注意 :可选中菜单项目仅用于单次活动,不会再程序被销毁后保存。如果程序包含希望保存的设置,应当使用“共享偏好(Shared Preferences)”来存储数据。
快捷键
如果用户的设备有物理键盘,那么可以通过<item> 元素中的android:alphabeticShortcut 和android:numericShortcut 属性添加键盘字母/数字快捷键以支持对选项菜单中项目的快速选择。也可以用setAlphabeticShortcut(char)和setNumericShortcut(char)方法。快捷键对大小写不 敏感。
比如,如果应用“s”字符作为“保存(save)”菜单项目的字母快捷键,那么当菜单打开(或是用户按住菜单键)并且用户按下“s”键时,菜单项目“保存”就被选中。
快捷键作为一种提示被显示在菜单项目里,位于菜单项目名称之下(不过图标菜单中则是只有在用户按住菜单键时才会显示)。
注意 :菜单项目的快捷键只能用于有物理键盘的设备。快捷键不能被添加到上下文菜单中的项目。
动态添加菜单意图
有时会希望菜单项目通过一个Intent来启动一个活动(无论这个活动属于自身所在的程序还是其他的程序)。当确定想要使用的意图并且有一个用以初始化该意图的特定菜单项目时,可以在恰当的项目选中方法中(比如onOptionsItemSelected()回馈方法)通过startActivity()来执行该意图。
不过,如果不确定用户的设备中包含可以处理该意图的程序的话,由于意图可能不能启动一个活动,所以就要增加一个在被调用时会生成一个无功能的菜单项目的菜单项目。为了实现这一效果,Android允许当在设备上发现可以处理该意图的活动时再向菜单动态添加菜单项目。
为了增加基于可接受一个意图的活动的菜单项目:
定义一个类别为CATEGORY_ALTERNATIVE和/或CATEGORY_SELECTED_ALTERNATIVE的意图,以及其他所需的内容。
调用Menu.addIntentOptions()。Android之后会搜索可执行该意图的程序并将其添加至菜单。
如果没有安装满足该意图的程序,就不会添加任何的菜单项目。
注意 :CATEGORY_SELECTED_ALTERNATIVE用于处以屏幕上当前选中的元素。因此,只应当在当在onCreateContextMenu()创建Menu时使用。
例如:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
< span style = "color: #008080;" > @ Override < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > public boolean < / span > onCreateOptionsMenu ( < span style = "color: #800080;" > Menu < / span > menu ) { < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > super < / span > . onCreateOptionsMenu ( menu ) ; < / span >
< span style = "color: #993300;" > // Create an Intent that describes the requirements to fulfill, to be included</span>
< span style = "color: #993300;" > // in our menu. The offering app must include a category value of Intent.CATEGORY_ALTERNATIVE.</span>
< span style = "color: #000000;" > < span style = "color: #800080;" > Intent < / span > intent = < span style = "color: #000080;" > new < / span > < span style = "color: #800080;" > Intent < / span > ( < span style = "color: #000080;" > null < / span > , dataUri ) ; < / span >
< span style = "color: #000000;" > intent . addCategory ( < span style = "color: #800080;" > Intent < / span > . CATEGORY_ALTERNATIVE ) ; < / span >
< span style = "color: #993300;" > // Search and populate the menu with acceptable offering applications.</span>
< span style = "color: #000000;" > menu . addIntentOptions ( < / span >
< span style = "color: #000000;" > R . id . intent_group , < span style = "color: #993300;" > // Menu group to which new items will be added</span></span>
< span style = "color: #000000;" > < span style = "color: #008080;" > 0 < / span > , < span style = "color: #993300;" > // Unique item ID (none)</span></span>
< span style = "color: #000000;" > < span style = "color: #008080;" > 0 < / span > , < span style = "color: #993300;" > // Order for the items (none)</span></span>
< span style = "color: #000000;" > < span style = "color: #000080;" > this < / span > . getComponentName ( ) , < span style = "color: #993300;" > // The current activity name</span></span>
< span style = "color: #000000;" > < span style = "color: #000080;" > null < / span > , < span style = "color: #993300;" > // Specific items to place first (none)</span></span>
< span style = "color: #000000;" > intent , < span style = "color: #993300;" > // Intent created above that describes our requirements</span></span>
< span style = "color: #000000;" > < span style = "color: #008080;" > 0 < / span > , < span style = "color: #993300;" > // Additional flags to control items (none)</span></span>
< span style = "color: #000000;" > < span style = "color: #000080;" > null < / span > ) ; < span style = "color: #993300;" > // Array of MenuItems that correlate to specific items (none)</span></span>
< span style = "color: #000000;" > < span style = "color: #000080;" > return tru < / span > e ; < / span >
< span style = "color: #000000;" > } < / span >
每一个被发现提供了匹配所定义的意图的意图过滤器的活动将被添加一个菜单项目。意图过滤器的android:label 的值会被作为菜单项目的标题,程序的图标则作为菜单项目的图标。addIntentOptions()方法会返回所添加的菜单项目的数量。
注意 :当调用addIntentOptions()时,它会覆盖所有的由第一个参数指定的菜单组的菜单项目。
允许活动被添加至其他菜单
可以使自己的活动提供为其他程序所用的服务,这样自己的程序就可以被其他活动包含在菜单中(即前述内容的角色互换)。
为了能被包含在其他程序菜单中,需要和通常一样定义一个意图过滤器,不过必须在意图过滤器类别中包含CATEGORY_ALTERNATIVE和/或CATEGORY_SELECTED_ALTERNATIVE的值。例如:
< span style = "color: #000000;" > < span style = "color: #000080;" > & lt ; intent - filter < / span > < span style = "color: #800080;" > label < / span >= < span style = "color: #008000;" > "Resize Image" < / span > < span style = "color: #000080;" > & gt ; < / span > < / span >
< span style = "color: #000000;" > . . . < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > & lt ; category < / span > < span style = "color: #800080;" > android : name < / span >= < span style = "color: #008000;" > "android.intent.category.ALTERNATIVE" < / span > < span style = "color: #000080;" > / & gt ; < / span > < / span >
< span style = "color: #000000;" > < span style = "color: #000080;" > & lt ; category < / span > < span style = "color: #800080;" > android : name < / span >= < span style = "color: #008000;" > "android.intent.category.SELECTED_ALTERNATIVE" < / span > < span style = "color: #000080;" > / & gt ; < / span > < / span >
< span style = "color: #000000;" > . . . < / span >
< span style = "color: #000080;" > & lt ; / intent - filter & gt ; < / span >
可以在“意图和意图过滤器”文档中阅读更多关于意图过滤器的书写。
参见Note Pad范例代码以了解一个使用该技术的范例程序。
本页部分内容根据Android Open Source Project 创作并共享的内容修改,并在知识共享 署名2.5许可协议 中所述条款的限制下使用。