package org.breezesoft.listviewexample;
package org.breezesoft.listviewexample;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.ContextMenu.ContextMenuInfo;
import android.view.LayoutInflater;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.AdapterContextMenuInfo;
import android.widget.BaseAdapter;
import android.widget.CheckBox;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class ListViewExampleActivity extends Activity {
//声明所需变量
private String items[];//ListView中每一个项目的文本内容
private int colors[];//ListView中每一个项目的图片对应的URL
private boolean checkboxstate[];//ListView中每一个项目的CheckBox的勾选状态
private ListView listView;//声明ListView
private List<Map<String, Object>> itemList;//声明所需的映射表
private ItemAdapter itemListAdapter;//声明所需的适配器
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
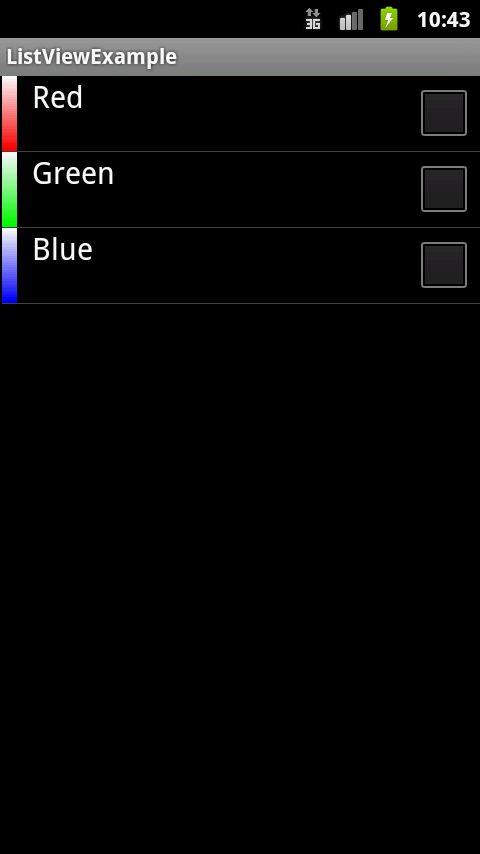
//初始化数据,本范例中的ListView将有三条项目
String item = "Red\nGreen\nBlue";
items = item.split("\n");
colors=new int[3];
colors[0]=R.drawable.red;
colors[1]=R.drawable.green;
colors[2]=R.drawable.blue;
checkboxstate=new boolean[3];
checkboxstate[0]=false;
checkboxstate[1]=false;
checkboxstate[2]=false;
refresh();//调用该函数将初始化后的数据填入列表,详见该函数
//列表项目的按键监听
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
;//在这里依据需要添加所需的响应语句
}
});
}
//以下三个函数为活动生命周期相关函数,与本文主题无关
@Override
public void onResume() {
super.onResume();
refresh();
}
@Override
public void onPause() {
super.onPause();
}
@Override
public void onStop() {
super.onStop();
}
//以下两个函数为列表添加了上下文菜单(Context Menu),关于上下文菜单可参见博客中的其他文章
@Override
public void onCreateContextMenu(ContextMenu menu, View view, ContextMenuInfo menuInfo) {//初始化上下文菜单
menu.setHeaderTitle(R.string.app_name);
menu.add(0, 1, 0, R.string.app_name);
menu.add(0, 2, 0, R.string.app_name);
}
@Override
public boolean onContextItemSelected(MenuItem item) {
AdapterContextMenuInfo info = (AdapterContextMenuInfo) item.getMenuInfo();
switch (item.getItemId()) {//在这里添加需要的语句
case 1:
break;
case 2:
break;
}
return true;
}
//列表内容刷新函数
private void refresh() {
listView = new ListView(this);
listView = (ListView) findViewById(R.id.list1);//指定在xml中描述的ListView
itemList = new ArrayList<Map<String, Object>>();
//由之前初始化的数据进行填充
for (int i = 0; i < items.length; i++) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("IMG", colors[i]);//图片
map.put("ITEMNAME", items[i]);//文本
if (checkboxstate[i]) {//标识CheckBox状态的变量
map.put("CHECKED", "t");
} else {
map.put("CHECKED", "f");
}
itemList.add(map);//添加一条项目
}
itemListAdapter = new ItemAdapter(this, itemList);
listView.setAdapter(itemListAdapter);//应用经过数据填充的适配器
}
//修改CheckBox状态的函数,与本文主题无关
public void setC(int position) {
if (checkboxstate[position]) {
checkboxstate[position] = false;
} else
checkboxstate[position] = true;
}
//自定义的适配器,是使用自定义ListView的关键
public class ItemAdapter extends BaseAdapter {
private List<Map<String, Object>> itemList;
private LayoutInflater mInflater;
//以下为适配器的通用接口函数
public ItemAdapter(Context context, List<Map<String, Object>> til) {
this.mInflater = LayoutInflater.from(context);
itemList = til;
}
public int getCount() {
return itemList.size();
}
public Object getItem(int arg0) {
return null;
}
public long getItemId(int arg0) {
return 0;
}
public View getView(int position, View convertView, ViewGroup parent) {
final int cc = position;
ViewHolder holder = null;
if (convertView == null) {
holder = new ViewHolder();
convertView = mInflater.inflate(R.layout.itemrow, null);
holder.tagcolor = (ImageView) convertView.findViewById(R.id.itemrowiamge);
holder.itemname = (TextView) convertView.findViewById(R.id.itemrowtext);
holder.cb = (CheckBox) convertView.findViewById(R.id.itemrowcb);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
//获取ViewHolder中所填入的数据
holder.tagcolor.setBackgroundResource((Integer) itemList.get(position).get("IMG"));
holder.itemname.setText((String) itemList.get(position).get("ITEMNAME"));
holder.ckd = (String) itemList.get(position).get("CHECKED");
//单个项目中的CheckBox的按键监听函数
holder.cb.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
setC(cc);//当被按下后调用函数改变状态
}
});
if (holder.ckd.equals("t"))
holder.cb.setChecked(true);
else
holder.cb.setChecked(false);
return convertView;
}
}
}