这一节将描述一些在程序中较为常用的布局对象类型。和其他布局一样,它们是ViewGroup的子类。另请参阅“Hello Views”教程以获取使用Android View布局的更多指导。
FrameLayout
FrameLayout是最为简单的布局对象类型。简单说它是屏幕上的一块空白空间,之后可以在其中填充单个对象——例如,一张需要读取的图片。所有FrameLayout的子元素位于屏幕的左上角;不能为子视图指定另外的位置。后继的子视图将简单地覆盖之前的视图,部分或是完全遮住它们(除非新的那个对象是透明的)。
LinearLayout
LinearLayout根据在orientation属性中所定义的,沿着单一方向——水平或是垂直——排列子视图。所有的子视图一个接一个堆砌,因此一个垂直列表中无论子视图有多宽,每一行都只有一个子视图。而一个水平列表高度只有一行(最高的子视图的高度加上间隙)。LinearLayout能显示每一个子视图之间的边距和重力(右侧、中心或左侧)。
LinearLayout还支持为其单独的子元素设定权重(weight)。该属性给视图设定了“重要性”。允许其扩展填充父视图中的任意剩余空间。子视图可以指定一个整型权重值,之后视图组中的剩余空间会按子视图所声明的权重比来分配。默认权重是零。例如,如果有三个文本框,其中两个的权重被声明为1,另一个没有权重(0),那么这个没有权重的文本框不会扩展,只会占它内容所需的空间。另两个会按相同比例扩展,充满三个文本框被计算后所剩余的空间。如果第三个文本框权重为2(而不是0),那它就被声明为比其他两个”更为重要“,而获得总剩余空间的一半,另两个则是平分另一半。
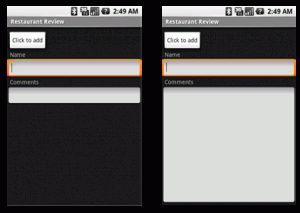
下面的两种形式代表了含有一组元素的LinearLayout:一个按钮、一些标签和一些文本框。文本框的宽度设置为fill_parent;其他元素设置为wrap_content。重力(gravity)默认是向左(left)。两个版本哦差异在于左边的没有设置权重(默认为零),右边的一个文本框的权重被设为了1。如果Name文本框也被设为了1的话,Name和Comments文本框则会一样高。

Tip:为了在屏幕上创建比例合适的布局,可以创建一个容器视图组,layout_width和layout_height属性设为fill_parent;设置子视图的高和宽为0;根据所希望的屏幕比例设置每一个子视图的相对权重(weight)。
在一个水平LinearLayout中,项目根据其文本基准线的位置排列(最上部或最左侧的第一个元素的第一条线被认为是参考线)。这样在浏览元素时就不必上下移动视线以阅读相邻元素的元素文本了。可以通过在布局XML中设置android:baselineAligned=”false”来关闭这一功能。
要查看其他的范例代码,请参阅“Hello LinearLayout”教程。
TableLayout
TableLayout将其子视图按行、列排列。TableLayout容器不显示其行、列或单元格的边线。表格的列数和拥有单元格最多的那行相同。一张表格可以有空单元格,不过单元格无法跨越列,就像HTML中一样。
TableRow对象是TableLayout的子视图(每一个TableRow定义了表中单独的一行)。每一行有零个或更多的单元格,其每一个可以被其他类型的视图所定义。因此,一行单元格可能是由多种View对象,比如ImageView或TextView,构成的。一个单元格也可以是一个ViewGroup对象(例如,可以把另一个TableLayout嵌套于一个单元格内)。
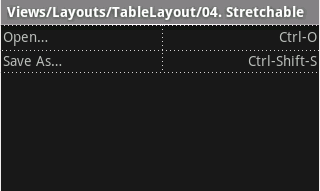
下面的范例布局有两行,每行有两个单元格。相应的截图显示了其结果,单元格边界以点线显示(作为视觉效果而添加)。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<span style="color: #000000;"><?xml version=<span style="color: #008000;">"1.0"</span> encoding=<span style="color: #008000;">"utf-8"</span>?></span> <span style="color: #000000;"><span style="color: #000080;"><TableLayout</span> <span style="color: #800080;">xmlns:android</span>=<span style="color: #008000;">"http://schemas.android.com/apk/res/android"</span></span> <span style="color: #000000;"><span style="color: #800080;"> android:layout_width</span>=<span style="color: #008000;">"fill_parent"</span></span> <span style="color: #000000;"><span style="color: #800080;"> android:layout_height</span>=<span style="color: #008000;">"fill_parent"</span></span> <span style="color: #000000;"><span style="color: #800080;"> android:stretchColumns</span>=<span style="color: #008000;">"1"</span><span style="color: #000080;">></span></span> <span style="color: #000080;"> <TableRow></span> <span style="color: #000080;"> <TextView</span> <span style="color: #000000;"><span style="color: #800080;"> android:text</span>=<span style="color: #008000;">"@string/table_layout_4_open"</span></span> <span style="color: #000000;"><span style="color: #800080;"> android:padding</span>=<span style="color: #008000;">"3dip" </span><span style="color: #000080;">/></span></span> <span style="color: #000080;"> <TextView</span> <span style="color: #000000;"><span style="color: #800080;"> android:text</span>=<span style="color: #008000;">"@string/table_layout_4_open_shortcut"</span></span> <span style="color: #000000;"><span style="color: #800080;"> android:gravity</span>=<span style="color: #008000;">"right"</span></span> <span style="color: #000000;"><span style="color: #800080;"> android:padding</span>=<span style="color: #008000;">"3dip"</span> <span style="color: #000080;">/></span></span> <span style="color: #000080;"> </TableRow></span> <span style="color: #000080;"> <TableRow></span> <span style="color: #000080;"> <TextView</span> <span style="color: #000000;"><span style="color: #800080;"> android:text</span>=<span style="color: #008000;">"@string/table_layout_4_save"</span></span> <span style="color: #000000;"><span style="color: #800080;"> android:padding</span>=<span style="color: #008000;">"3dip" </span><span style="color: #000080;">/></span></span> <span style="color: #000080;"> <TextView</span> <span style="color: #000000;"><span style="color: #800080;"> android:text</span>=<span style="color: #008000;">"@string/table_layout_4_save_shortcut"</span></span> <span style="color: #000000;"><span style="color: #800080;"> android:gravity</span>=<span style="color: #008000;">"right"</span></span> <span style="color: #000000;"><span style="color: #800080;"> android:padding</span>=<span style="color: #008000;">"3dip"</span> <span style="color: #000080;">/></span></span> <span style="color: #000080;"> </TableRow></span> <span style="color: #000080;"></TableLayout></span> |
可以将竖栏隐藏、拉伸填充屏幕或是标记为可缩小的以强制缩小表格适应屏幕。参见TableLayout参考文档以了解更多细节。
参见“Hello TableLayout”教程以查看范例代码。
RelativeLayout
RelativeLayout允许子视图指定它们相对于父视图的位置或它们之间的相互位置(通过ID来指定)。因此可以将两个元素靠着右侧边缘排列,或是于屏幕中心、或偏左侧上下排列,或是其他排列方式。元素将按指定的方式排列,因此如果第一个元素位于屏幕中央,其他和该元素相关的元素也会相对于屏幕中央进行排列。同时,由于有这样的顺序,如果是通过XML指定这种视图的话,要引用的元素(为了能定位其他的视图对象)必须在在其他视图引用其ID之前就被列于XML文件之中。
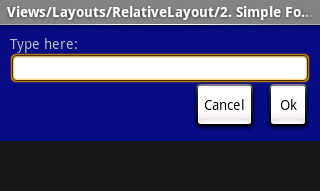
下面的例子展示了一个XML文件及其屏幕界面的显示结果。需要注意,引用了相对元素的那些属性(比如,layout_toLeft)是通过相对资源(@id/id)的语法来引用其ID的。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<span style="color: #000000;"><?xml version=<span style="color: #008000;">"1.0"</span> encoding="<span style="color: #008000;">utf-8"</span>?></span> <span style="color: #000000;"><span style="color: #000080;"><RelativeLayout</span> <span style="color: #800080;">xmlns:android</span>=<span style="color: #008000;">"http://schemas.android.com/apk/res/android"</span></span> <span style="color: #000000;"><span style="color: #800080;"> android:layout_width</span>=<span style="color: #008000;">"fill_parent" </span></span> <span style="color: #000000;"><span style="color: #800080;"> android:layout_height</span>=<span style="color: #008000;">"wrap_content"</span></span> <span style="color: #000000;"><span style="color: #800080;"> android:background</span>=<span style="color: #008000;">"@drawable/blue"</span></span> <span style="color: #000000;"><span style="color: #800080;"> android:padding</span>=<span style="color: #008000;">"10px"</span> <span style="color: #000080;">></span></span> <span style="color: #000000;"><span style="color: #000080;"> <TextView</span> <span style="color: #800080;">android:i</span>d=<span style="color: #008000;">"@+id/label" </span></span> <span style="color: #000000;"><span style="color: #800080;"> android:layout_width</span>=<span style="color: #008000;">"fill_parent" </span></span> <span style="color: #000000;"><span style="color: #800080;"> android:layout_height</span>=<span style="color: #008000;">"wrap_content" </span></span> <span style="color: #000000;"> android:text=<span style="color: #008000;">"Type here:"</span> <span style="color: #000080;">/></span></span> <span style="color: #000000;"><span style="color: #000080;"> <EditText</span> <span style="color: #800080;">android:id</span>=<span style="color: #008000;">"@+id/entry" </span></span> <span style="color: #000000;"><span style="color: #800080;"> android:layout_width</span>=<span style="color: #008000;">"fill_parent" </span></span> <span style="color: #000000;"><span style="color: #800080;"> android:layout_height</span>=<span style="color: #008000;">"wrap_content" </span></span> <span style="color: #000000;"><span style="color: #800080;"> android:background</span>=<span style="color: #008000;">"@android:drawable/editbox_background"</span></span> <span style="color: #000000;"><span style="color: #800080;"> android:layout_below</span>=<span style="color: #008000;">"@id/label" </span><span style="color: #000080;">/></span></span> <span style="color: #000000;"><span style="color: #000080;"> <Button</span> <span style="color: #800080;">android:id</span>=<span style="color: #008000;">"@+id/ok" </span></span> <span style="color: #000000;"><span style="color: #800080;"> android:layout_width</span>=<span style="color: #008000;">"wrap_content" </span></span> <span style="color: #000000;"><span style="color: #800080;"> android:layout_height</span>=<span style="color: #008000;">"wrap_content" </span></span> <span style="color: #000000;"><span style="color: #800080;"> android:layout_below</span>=<span style="color: #008000;">"@id/entry"</span></span> <span style="color: #000000;"><span style="color: #800080;"> android:layout_alignParentRight</span>=<span style="color: #008000;">"true"</span></span> <span style="color: #000000;"><span style="color: #800080;"> android:layout_marginLeft</span>=<span style="color: #008000;">"10px"</span></span> <span style="color: #000000;"><span style="color: #800080;"> android:text</span>=<span style="color: #008000;">"OK"</span> <span style="color: #000080;">/></span></span> <span style="color: #000000;"><span style="color: #000080;"> <Button</span> <span style="color: #800080;">android:layout_width</span>=<span style="color: #008000;">"wrap_content" </span></span> <span style="color: #000000;"><span style="color: #800080;"> android:layout_height</span>=<span style="color: #008000;">"wrap_content"</span></span> <span style="color: #000000;"><span style="color: #800080;"> android:layout_toLeftOf</span>=<span style="color: #008000;">"@id/ok"</span></span> <span style="color: #000000;"><span style="color: #800080;"> android:layout_alignTop</span>=<span style="color: #008000;">"@id/ok"</span></span> <span style="color: #000000;"><span style="color: #800080;"> android:text</span>=<span style="color: #008000;">"Cancel"</span> <span style="color: #000080;">/></span></span><span style="color: #000080;"> </RelativeLayout></span> |
这些属性中的一部分直接被元素所支持,另一些则被其LayoutParams成员(RelativeLayout对于屏幕上所有元素的子类,这是因为所有元素都是RelativeLayout父对象的子对象)所支持。所定义的RelativeLayout参数有:width、height、below、alignTop、toLeft、padding[Bottom|Left|Right|Top]和margin[Bottom|Left|Right|Top]。注意,其中一些参数是用于指定相对布局位置——它们的值必须是希望作为相对视图基准的元素的ID。例如,设置参数toLeft=”my_botton”至一个TextView将把该TextView放在ID为my_button的元素(比如在XML中先于TextView出现)的左侧。
要查看该范例代码,请参见“Hello RelativeLayout”教程。
重要视图组的总结
这些对象都有子UI元素。一些提供了可见的界面自有形式,另一些则是不可见的结构,只能用于管理其子视图。
| 类 | 描述 |
|---|---|
FrameLayout |
用于显示单个对象的视图框架布局。 |
Gallery |
一个可水平滚动的图像列表。 |
GridView |
显示m列n行可滚动的表格。 |
LinearLayout |
将子元素水平或是垂直排列为一行/列的布局。如果视窗长度超过屏幕长度,将会自动创建滚动条。 |
ListView |
显示一列滚动列表。 |
RelativeLayout |
允许指定子对象相互之间的位置(如:子对象A在子对象B的左侧) 或与父对象的相对位置(如:在父对象的上部)。 |
ScrollView |
一列垂直的可滚动元素。 |
Spinner |
在一个单行文本框中显示所绑定列表的其中一行。就像一个列表框,可以水平或是垂直下拉。 |
SurfaceView |
提供所指定绘图表层的直接读取。 它可以持有位于屏幕表面的子对象,不过其实是为在屏幕上进行像素操作而非使用控件而设计的。 |
TabHost |
提供了一个标签页选择器,通过监视点击行为以在标签被选择时切换屏幕内容。 |
TableLayout |
一个行列数固定的表格布局。每一个单元格可以持有一个所选择的控件。每一行会自适应最大的列数。单元格的边界是不可见的。 |
ViewFlipper |
在一个单行文本框中一次显示一个项目的列表。可以设置如同幻灯片一样在一定时间间隔后切换项目。 |
ViewSwitcher |
和ViewFlipper相同。 |
本页部分内容根据Android Open Source Project创作并共享的内容修改,并在知识共享 署名2.5许可协议中所述条款的限制下使用。

太感谢你了。
你好,我想问下,怎么在标签页上实现表格布局啊?
标签页里可以放一个FrameLayout。在xml的布局文件中实现。建议你先看一下官方提供的这篇文章,它是使用标签页布局的一个教程。 http://developer.android.com/resources/tutorials/views/hello-tabwidget.html