Android提供了一种高级而强大的自定义模型来构建UI,这一模型基于布局类View和ViewGroup来实现。首先,Android平台包含了一系列的预构建View和ViewGroup子类——被称为控件(widget)和布局(layout)——用以构造UI。
可用的控件包括但不限于Button、TextView、EditText、ListView、CheckBox、RadioButton、Gallery、Spinner及一些特殊用途的AutoCompleteTextView、ImageSwitcher和TextSwitecher。
可用的布局包括LinearLayout、FrameLayout、RelativeLayout等。范例请参见“常见布局对象”。
如果预构建的控件或布局无法满足需要,可以创建自有的View子类。如果只是要对现有的控件或布局作小调整,可以继承该控件或布局并覆盖其方法。
通过创建自有的View子类,将可以对于屏幕元素的外观和功能进行精确控制。要了解能够对自定义视图进行哪些控制,可以参考下面的例子:
- 可以创建一个完全自定义渲染的View类型,例如使用2D图像渲染的有些类似于模拟电路控制的“音量控制”按键。(自己也不太清楚analog electronic control是什么,总之这个例子是说可以自定义按键的外观)
- 可以将一组View组件结合为一个新的单独的组件,比如类似于ComboBox(一种弹出式列表和文本输入栏的结合体)的东西,或是双栏选择器(一种有左右两栏的列表,可以重新分配其中的某个项目应该属于哪一栏),等等。
- 可以覆盖EditText组件在屏幕上的渲染方式(Notepad教程中通过这种方式创建了具有划线的记事本页面,取得了良好效果)
- 可以捕捉例如按键等的其他事件并以自定义方式处理它们(例如在游戏中)。
下面的小节阐述了如何创建自定义View并将其用于程序之中。更为详细的参考信息,请参见View类。
基本方式
这里是对要创建自有View组件所需了解的内容的一个高度预览:
- 用自有类继承一个View类或其子类。
- 覆盖其中的一些方法。需要覆盖的是那些父类中以“on”开头的方法,例如,onDraw(),onMeasure()和onKeyDown()。这和在Activity或是ListActivity中覆盖那些和生命周期与功能相关on…事件相类似。
- 使用该新类。一旦完成,自有的新类可以被用于其父类能被用于的地方。
提示:继承的类可以在使用它们的活动中被定义。这样就限制了对其不必要的使用,很有用(因为可能会为了更广泛的用途而需要在程序中创建另一个新的公用View)。
完全自定义的组件
完全自定义的组件可以被用来创建任何希望呈现的图形组件。也许是一个看起来像是老式类比指示条的音量指示器,或是卡拉OK机上唱歌时会有一个随着歌曲的进度弹跳着的小球的一长条的文本视图。总之,有时无论怎样组合预置组件也无法达到某种效果,因而需要另外的自定义组件。
幸运地,可以轻松地创建具有所希望的外观和行为的组件,仅有的限制只是想象力,屏幕尺寸,可用的处理器能力(要记得最终程序不得不运行于比桌面工作站性能弱很多的设备上)。
要创建一个完全自定义的组件:
- 也许有些出乎意料,通常要继承的视图正是View,因此创建新的组件往往以继承View类开始。
- 可以提供一个构造函数以从XML中获取属性和参数,也可以自己定义这些属性和参数(比如音量指示器的色彩和范围,指针的宽度和阻尼等。)
- 有可能需要为该组件创建自有的事件监听器,属性继承器和修改器,或是其他更为深入的功能。
- 通常都需要覆盖onMeasure()方法,如果希望组件显示内容,常常onDraw()方法也要覆盖。这两者都具有其默认行为,默认来说onDraw()什么也不做,而onMeasure()则总是设置尺寸为100×100——这可能不是所希望的属性。
- 如有需要其他的on…方法也应该被覆盖。
继承onDraw()和onMeasure()
onDraw()方法将传递一个Canvas,在该Canvas上可以实现任何所需内容:2D图形、其他自定义组件、个性化的文本内容或其他所能想到的。
注意:这并不适用于3D图形。如果希望使用3D图形,必须继承SurfaceView而不是View,并在另一个线程中绘制。参见GLSurfaceViewActivity范例以了解更多。
onMeasure()则稍微复杂一些。onMeasure()是组件与其容器之间的一种渲染约束。它应该被覆盖以高效而准确地报告其所包含内容的尺寸度量。由于其父级(它被传递给onMeasure()方法)限制的要求,又由于一旦完成计算后需要以测量的宽度和高度来调用setMeasuredDimension(),整件事变得有些复杂。如果没能通过一个被覆盖的onMeasure()方法来调用它的话,结果将会是在测量时抛出一个例外。
从整体上来看,实现onMeasure()大致是这样的:
- 被覆盖的onMeasure()方法被以宽度和高度的测量值(即widthMeasureSpec以及heightMeasureSpec参数,它们都是用来表示维度的整型值)调用,这是对于要处理的宽度和高度的测量值的一种限制。这些参数能够要求的所有限制的参考资料请见View.onMeasure(int, int)相关的文档(该参考文档同时很好的解释了整个测量操作)。
- 组件的onMeasure()方法应当计算出渲染该组件所需的宽度和高度的测量值。它通常应当和传入的参数相匹配,不过有时也可以选择扩大(这时,父类可以根据不同的测量值选择包括切割、滚动、抛出例外或请求onMeasure()重试等一系列操作。)
- 一旦宽度和高度被计算出来,就必须以它们去调用setMeasuredDimension(int width, int height)。否则将导致抛出例外。
下面是关于视图的框架可能调用的其他标准方法的一些总结:
| 类别 |
方法 |
描述 |
| 创建 |
构造函数 |
在通过代码创建视图时和在视图通过布局文件生成时都会需要一些构造函数。第二种情况下布局文件中定义的任何属性都需要被读取并应用。 |
onFinishInflate() |
当一个视图及其所有子视图都通过XML生成后被调用。 |
| 布局 |
onMeasure(int, int) |
调用以决定该视图及其所有子视图所需的尺寸。 |
onLayout(boolean, int, int, int, int) |
当该视图需要指定其所有子视图的尺寸和位置时被调用。 |
onSizeChanged(int, int, int, int) |
当该视图的尺寸发生变化时被调用。 |
| 绘制 |
onDraw(Canvas) |
当该视图需要渲染其内容时被调用。 |
| 事件处理 |
onKeyDown(int, KeyEvent) |
当一个新的按键事件发生时被调用。 |
onKeyUp(int, KeyEvent) |
当一个按键释放事件发生时被调用。 |
onTrackballEvent(MotionEvent) |
当一个轨迹球移动事件发生时被调用。 |
onTouchEvent(MotionEvent) |
当一个触摸屏动作事件发生时被调用。 |
| 焦点 |
onFocusChanged(boolean, int, Rect) |
当视图获得或是失去焦点时被调用。 |
onWindowFocusChanged(boolean) |
当包含了该视图的窗口获得或是失去焦点时被调用。 |
| 关联(Attaching) |
onAttachedToWindow() |
当该视图与一个窗口相关联后被调用。 |
onDetachedFromWindow() |
当该视图与窗口接触关联后被调用。 |
onWindowVisibilityChanged(int) |
当包含了该视图的窗口的可见性发生改变时被调用。 |
一个自定义视图的范例
在API Demos中的CustomView范例提供了一个自定义View的范例。该自定义View被定义在LabelView类中。
这个LabelView范例对自定义组件的各方面进行了演示:
- 继承View类来创建一个完全自定义的组件。
- 支持参数并可以接受视图生成参数(在XML中定义的参数)的构造函数。其中一些参数将被传递至父类View,不过更重要的是,一部分参数将被用于在LabelView中定义的属性。
- 一些该标签组件所需的标准公有方法,比如setText(),setTextSize(),setTextColor()等等。
- 被覆盖的onMeasure()方法以决定并设置组件的渲染尺寸。(注意在LabelView中,实际的工作是由私有的measureWidth()方法完成的。)
- 被覆盖的onDraw()方法以将标签绘制于所提供的画布(canvas)上。
可以在范例中的custom_view_1.xml里看到一些LaberView自定义视图的用例。通常,可以看到android: namespace参数和自定义的app: namespace参数被混合使用。app: parameters是LabelView进行组织并使用的参数,被定义于该范例的R资源定义类中的风格化内部类中。
复合控制器(Compound Control)
如果不想创建一个完全自定义的组件,而是希望将一些可重用的组件组合在一起以获得一组已存在的控制功能的话,就创建一个复合组件(或称为复合控制器)吧。简言之,就是将一些更为基本的控制器(或是视图)装入一个逻辑组使之被看作为是一个单独的组件。例如,一个Combo Box可以被认为是一条单独的EditText域加上一个具有弹出式列表(PopupList)的调节按钮。如果按下按钮并从列表中进行选择,就会弹出一条EditText域,当然用户也可以直接在EditText中键入一些内容。
在Android中,其实已经有两种View可以做到这点了:Spinner和AutoCompleteTextView,不过Combo Box的概念还是可以用来做为一个简单易懂的范例的。
要创建一个复合组件:
- 这通常是从某种类型的Layout开始,所以需要创建一个继承了某种Layout的类。在Combo box的例子中或许应该使用一个水平方向的LinearLayout。请记得其他的布局是可以嵌套于其中的,所以复合组件可以做得相当地结构复杂。需要注意的是还可以像Activity所使用的那种方式一样通过声明式(基于XML)的方式来创建所包含的组件,或是在代码中对其进行嵌套。
- 在新类的构造函数中,获取父类所需的所有参数,并首先将其传递给父类的构造函数。之后可以设置其他在新的组件中所要使用的视图;在这里将创建EditText域和PopupList。请注意可能还需要向XML引入一些自有属性和参数用以被提取并使用于构造函数。
- 还可以为所包含的视图可能会触发的事件创建监听器,例如,一个当进行了列表选择后对EditText的内容进行更新的列表项目点击监听器(List Item Click Listener)的监听器方法。
- 还可以通过访问器(accessor)和修改器(modifier)创建自有的属性,例如,允许EditText的值在组件中被初始化并在需要时可以查询获取其内容。
- 在继承一个Layout时,不必覆盖其onDraw()和onMeasure()方法,因为该布局的默认行为就能很好的实现效果。不过,如有需要还是可以对其进行覆盖。
- 可以覆盖其他的on…方法,例如onKeyDown(),用于某个键被按下时从一个combo box的弹出列表中选择某一个默认值。
总之,使用Layout作为自定义控制器的基础将带来一系列的好处,包括:
- 可以通过和活动一样的声明式的XML文件来指定布局,或是可以在代码中创建视图并将其嵌入布局中。
- onDraw()和onMeasure() 方法(加上大部分其他的on…方法)的默认行为能正常工作因而不必进行覆盖。
- 最后,可以很快捷地构建非常复杂的复合视图并重复利用它们。
复合控制器的范例
在SDK附带的API Demos项目中,有两个List范例——Views/Lists下的范例4和范例6演示了一个继承了LinearLayout的SpeechView,它构建了一个显示Speech引用的组件。范例代码中所用的相关的类是List4.java和List6.java。
修改一个已有的View类型
在某些情况下可以用一种更简单的创建自定义View的方法。如果已经有了一个和所希望创建的组件非常相似的组件,可以继承该组件并覆盖那些希望改变的行为。可以像对完全自定义的组件那样对这个继承的组件进行任何处理,只不过是需要从View层级中一个更为特殊化的类开始罢了。与此同时还可以额外获得其他很多所需要的功能。
例如,SDK在范例中包含了一个NotePad程序。它演示了使用Android平台的许多方面,包括继承一个EditText View来实现带有划线的记事本。这并不是一个完美的范例,且实现这个效果的API相对这个比较早期的版本可能会发生改变,不过它确实展示了一些使用原则。
如果还没有尝试过,那就将NotePad范例导入到Eclipse(或只是查看所提供的链接中的源代码)。特别是查看NoteEditor.java文件中MyEditText的定义。
其中一些要点如下。
1. 定义
该类由以下代码定义:
public static class MyEditText extends EditText
- 它被定义为NoteEditor活动的一个内部类,不过因为它是公有的所以可以在需要时从NoteEditor外部以NoteEditor.MyEditText被使用。
- 它是静态的,意味着它不会生成所谓的“合成方法(synthetic method)”以允许它读取其父类的数据。这同时也意味着它是一个具有独立行为的类,并没有和NoteEditor保持着高度相关性。这是创建不需要读取外部类的数据的内部类时一种比较条理清楚的做法,它使得生成的类较小且能被其他类所使用。
- 在这里EditText被选作需要自定义的View来被它继承。当完成后,一个新的类可以用来替代通常的EditText视图。
2. 类初始化
和往常一样,super被首先调用。另外,这不是一个默认的构造函数,而是包含了一些的参数。EditText在通过XML布局文件生成时将用到这些参数,因此,新的构造函数也要获取这些参数并将其传递给父类的构造函数。
3. 覆盖方法
在该范例中,只覆盖了一个方法:onDraw() —— 不过当创建自己的自定义组件时很可能需要覆盖更多方法。
对于NotePad范例来书,覆盖onDraw()方法使得能够在EditText视图的画布(canvas)上绘制蓝线(画布被传递给了被覆盖的onDraw()方法)。super.onDraw()方法在该方法结束前会被调用。这一父类方法的调用是必需的,不过在这里,它在完成了所希望的直线的绘制后才被最后执行。
4. 使用自定义组件
现在已经有了自定义的组件,不过该如何使用呢?在NotePad范例中,自定义组件被直接从声明式的布局中使用,所以现在来看下res/layout文件夹下的note_editor.xml。
|
|
<span style="color: #000080;"><view</span> <span style="color: #800080;"> class=<span style="color: #008000;">"com.android.notepad.NoteEditor$MyEditText" </span></span> <span style="color: #800080;"> id=<span style="color: #008000;">"@+id/note"</span></span> <span style="color: #800080;"> android:layout_width=<span style="color: #008000;">"fill_parent"</span></span> <span style="color: #800080;"> android:layout_height=<span style="color: #008000;">"fill_parent"</span></span> <span style="color: #800080;"> android:background=<span style="color: #008000;">"@android:drawable/empty"</span></span> <span style="color: #800080;"> android:padding=<span style="color: #008000;">"10dip"</span></span> <span style="color: #800080;"> android:scrollbars=<span style="color: #008000;">"vertical"</span></span> <span style="color: #800080;"> android:fadingEdge=<span style="color: #008000;">"vertical"</span> <span style="color: #000080;">/></span></span> |
*该自定义组件作为通用视图在XML中被创建,且该类被指定为使用整个包。还要注意所定义的内部类通过NoteEditor$MyEditText标识来引用,这是Java编程语言中引用内部类的标准方式。
如果自定义的View组件没有作为内部类被定义,那么还可以用XML元素名称来声明该View组件而不包括class属性。例如:
|
|
<span style="color: #000080;"><com.android.notepad.MyEditText</span> <span style="color: #000080;"><span style="color: #800080;"> id</span>=<span style="color: #008000;">"@+id/note"</span></span> <span style="color: #000080;"> ... /></span> |
注意现在的MyEditText类是一个单独的类文件。当这个类被嵌套于NoteEditor类中时,这样的做法将会有问题。
*定义中的其他属性和参数将被传递至自定义组件的构造函数,之后被传入EditText的构造函数,即这些也是EditText所需要使用的参数。注意还可以增加自有参数,之后还会涉及这一问题。
该范例的说明至此。确实这只是个简单的例子,但它演示了关键点——可以根据需求创建任何复杂的自定义组件。
一个更为复杂的组件可能需要覆盖更多的on…方法并且引入一些自有的方法以完全自定义其属性和行为。唯一的限制就仅仅是想象力和实际需要组件去完成怎样的工作。
返回用户界面
本页部分内容根据Android Open Source Project创作并共享的内容修改,并在知识共享 署名2.5许可协议中所述条款的限制下使用。
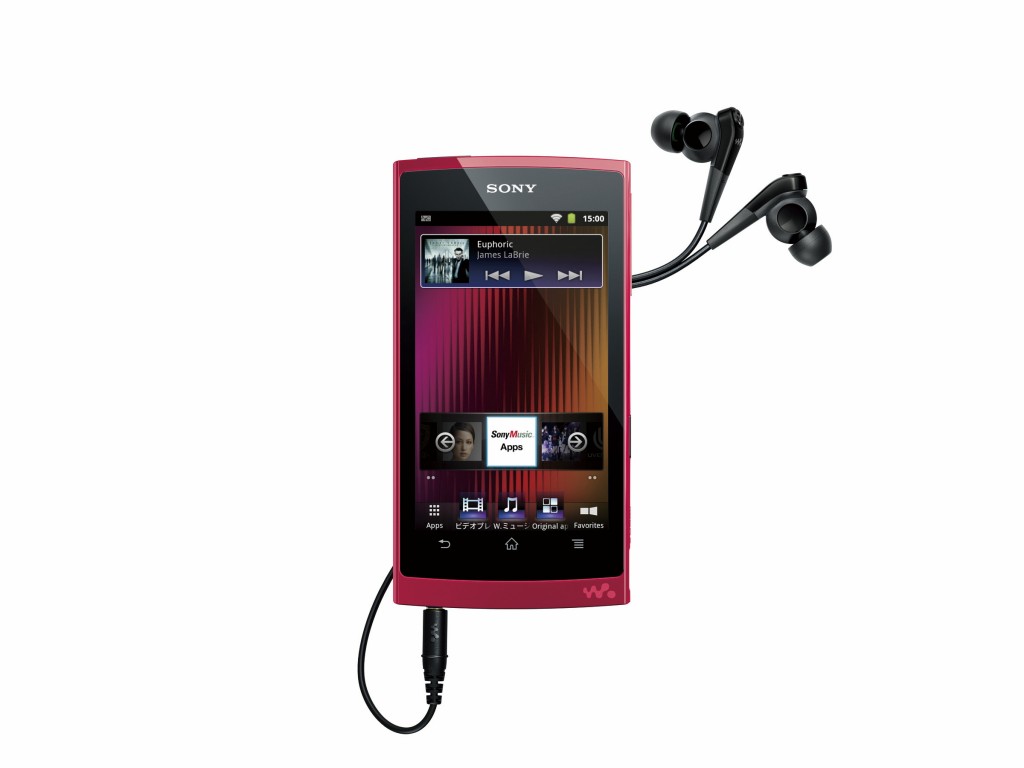
 其背面设有单声道扬声器,同时支持DLNA、支持IEEE802.11 b/g/n标准的WLAN、HDMI接口、Bluetooth 2.1+EDR以及GPS、电子罗盘、加速度传感器、FM收音机等。
其背面设有单声道扬声器,同时支持DLNA、支持IEEE802.11 b/g/n标准的WLAN、HDMI接口、Bluetooth 2.1+EDR以及GPS、电子罗盘、加速度传感器、FM收音机等。 能够降低98%周围噪音的“digital noise cancelling”技术自然不必多说,能实现Walkman史上最高音质的“S-Master MX”全数字放大器,能够还原清澈高音的“DSEE(Digital Sound Enhancement Engine)”,抑制左右声道混音的“Clear Stereo”以及提供清澈低音的“Clear Bass”技术都被一并采用。此外高低音域平衡修正的“Clear Phase”技术,增强耳机临场感的“VPT”技术进一步确保了Walkman Z系列的音质。
能够降低98%周围噪音的“digital noise cancelling”技术自然不必多说,能实现Walkman史上最高音质的“S-Master MX”全数字放大器,能够还原清澈高音的“DSEE(Digital Sound Enhancement Engine)”,抑制左右声道混音的“Clear Stereo”以及提供清澈低音的“Clear Bass”技术都被一并采用。此外高低音域平衡修正的“Clear Phase”技术,增强耳机临场感的“VPT”技术进一步确保了Walkman Z系列的音质。 此外,操作更为便捷的“W.Music”播放界面,以及在屏幕关闭状态下也能控制音乐播放的“W.Button”使得Walkman Z的易用性也更上一层。
此外,操作更为便捷的“W.Music”播放界面,以及在屏幕关闭状态下也能控制音乐播放的“W.Button”使得Walkman Z的易用性也更上一层。 之前型号所具有的各种功能在A860上依然得到保留。目前已确定将引进国内行货,不过很可惜的是在软硬件功能上将会有一定的区别与限制。
之前型号所具有的各种功能在A860上依然得到保留。目前已确定将引进国内行货,不过很可惜的是在软硬件功能上将会有一定的区别与限制。
 S760系列产品页面(日文)
S760系列产品页面(日文)