一个片段代表了一个Activity的一种行为或是其用户界面的一个区域。可以在一个单独的活动中组合多个分片来组建一个多面板UI,并在不同的活动中多次利用同一个分片。可以把片段理解为一个活动的一个模块化部分,有其自己的生命周期,接收其自己的输入事件,并且可以在活动运行过程中添加或移除一个片段。(译注:网络上也有“碎片”的译法,不过目前还并没有统一的名称。在这里姑且称为“片段”,个人感觉比“碎片”听起来舒服一些 :) )
一个片段必须被嵌在一个活动中,它的生命周期与该活动的有着紧密联系。例如,当活动被暂停(pause),该活动中所有的片段也会暂停,当活动被销毁(destroy),其中所有的片段也会被销毁。不过,当活动在运行时(处于resumed生命周期状态),可以单独改变每一个片段,如添加或是删除它们。当进行这样的片段处理时,还能将片段加入一个由该活动管理的返回栈——每个活动中的返回栈条目是一段发生过的片段处理的记录。返回栈允许用户通过按下BACK键撤销一个片段事务(反向导航)。
在添加一个片段作为活动布局的一部分时,它将存在于活动的视图层级的ViewGroup中,并定义其自有的视图布局。可以通过在活动布局文件中以<fragment>元素声明片段,或是在程序代码中添加至已有的ViewGroup)来将一个片段插入活动的布局之中。不过,片段并不一定要是活动布局的一部分;还可以将片段作为一个活动的不可见部分使用。
本文档描述了如何使用片段来构建应用程序,包括片段如何在被加入活动的返回栈时维护其状态,与活动及活动内的其他片段共享事件,以及和活动的动作条相结合等。
设计理念
Android在Android 3.0(API级别“Honeycomb”蜂巢)中引入了片段,用以在平板等大屏幕上支持更为动态而灵活的UI设计。由于平板等屏幕比手机的要大许多,因此有更多的空间来交互组合UI组件。片段可以在不必考虑视图层级的复杂操作的情况下实现这种设计。通过把活动的布局分成一个个片段,就可以在运行时改变活动的外观并在该活动所管理的返回栈中保存这些变化。
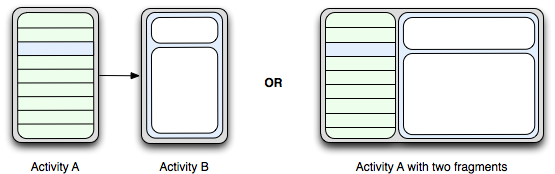
例如,一个新闻程序可以在左侧用一个片段来展示条目列表,在另一边的片段中显示一条条目——两个片段同时显示在一个活动中的两边,且都有自己的生命周期回馈方法并处理其自有的用户输入事件。因此,相比一个活动选择条目另一个活动阅读条目,现在用户可以在同一个活动中选择条目并阅读,就像图1所示的那样。

一个片段应该是程序中的一个模块化的可重用的组件。也就是说,因为片段定义了其自有的布局以及使用了自有生命周期回馈方法的自有行为,所以可以将一个片段用在多个活动之中。这是很重要的一点,它使得能够在不同屏幕尺寸上提供不同的用户体验。例如,可以只在屏幕尺寸足够大时才在一个活动中包含多个片段,否则,就将不同片段分在不同的活动中使用。
例如——还是那个新闻程序的例子——程序可以在运行于一个超大屏幕设备(extra large screen,比如平板电脑)时将两个片段嵌入在一个Activity A中。不过,在普通尺寸屏幕的设备(例如,手机)上,就没有足够的空间放下两个片段,所以Activity A仅包含了条目列表功能的片段,而当用户选择了一个条目时,它将启动包含了阅读条目的片段的Activity B。因此,如图1所示程序将同时支持两种设计模式。
创建一个片段
要创建一个片段,必须创建一个Fragment(或它的一个已有的子类)的子类。Fragment类的代码看起来和一个Activity很相似。它包含了和一个活动类似的回馈方法,例如onCreate()、onStart()、onPause()和onStop()。事实上,如果要把一个已有的Android程序改为通过片段来实现,只需简单地把代码中的活动的回馈方法改为相应的片段的回馈方法。
通常,至少需要实现以下的生命周期方法:
onCreate()
系统在创建片段时将调用这个方法。在其实现中,应当初始化那些希望在该片段暂停或停止时被保留的必要组件以供之后继续使用。
onCreateView()
系统在片段第一次绘制其用户界面时将调用这个方法。要绘制片段的UI,就必须从这个方法返回一个片段布局的根View。如果片段不提供UI,可以只返回一个null。
onPause()
系统将调用该方法作为用户将要离开该片段的第一个标志(尽管这不意味着片段一定就会被销毁)。通常应当在这里保存当前用户进行的操作(因为用户之后或许不会返回该片段了)。
大部分的程序应当为每一个片段至少实现以上三个方法,不过还有一些其他的回馈方法可以用来处理片段生命周期的不同阶段。所有的生命周期回馈方法会在之后的“处理片段生命周期”一节再讨论。

除了Fragment基类之外,还有一些可供继承的子类:
DialogFragment
显示一个浮动对话框。可以用该类来创建对话框而不是用Acitivity类中的对话框辅助方法来创建,这样就可以将一个片段对话框加入由活动所管理的片段的返回栈,令用户可以返回到一个已被舍弃的片段。
ListFragment
显示一个由某一适配器(例如SimpleCursorAdapter)管理的项目列表,类似于ListActivity。它提供了好几种管理列表视图的方法,例如onListItemClick()回馈方法以处理点击事件。
PreferenceFragment(偏好设置片段)
以列表方式显示一个Preference对象的层级,类似于PreferenceActivity。当为程序创建“设置”活动时这是很有用的。
添加用户界面
一个片段通常被用于一个活动的用户界面,其自有的布局将成为该活动的一部分。
要为一个片段提供布局,就必须实现onCreateView()回馈方法,Android系统将在该片段绘制其布局时调用它。该方法的实现必须返回一个片段布局的根View。
注意:如果片段是一个ListFragment的子片段,那么默认的实现将从onCreateView()返回一个ListView,因此不必另外去实现该方法。
要从onCreateView()返回一个布局,可以从一个定义于XML中的布局资源中生成它。为此,onCreateView()提供了一个LayoutInflater对象。
例如,这里有一个Fragment的子类从example_fragment.xml文件中读取了一个布局:
|
1 2 3 4 5 6 7 8 |
<span style="color: #000000;"><span style="color: #000080;">public</span> <span style="color: #000080;">static class</span> <span style="color: #800080;">ExampleFragment</span> <span style="color: #000080;">extends</span> <span style="color: #800080;">Fragment</span> {</span> <span style="color: #008080;"> @Override</span> <span style="color: #000000;"><span style="color: #000080;"> public</span> <span style="color: #800080;">View</span> onCreateView(<span style="color: #800080;">LayoutInflater</span> inflater, <span style="color: #800080;">ViewGroup</span> container,</span> <span style="color: #000000;"><span style="color: #800080;"> Bundle</span> savedInstanceState) {</span> <span style="color: #993300;"> // Inflate the layout for this fragment</span> <span style="color: #000000;"><span style="color: #000080;"> return</span> inflater.inflate(R.layout.example_fragment, container, <span style="color: #000080;">false</span>);</span> <span style="color: #000000;"> }</span> <span style="color: #000000;">}</span> |
被传递给onCreateView()的container参数是上一级的ViewGroup(来自于该活动的布局),片段的布局将被插入其中。savedInstanceState参数是在返回片段时提供之前片段实例数据的一个Bundle(将在“处理片段生命周期”一节中更深入地讨论状态恢复)。
创建一个布局
在上面的范例中,R.layout.example_fragment是指向保存于程序资源中的一个名为example_fragment.xml布局资源的引用。关于如何在XML中创建一个布局的更多信息,请参见“用户界面”文档。
inflate()方法需要三个参数:
- 希望生成的布局的资源ID
- 要生成的布局的父级ViewGroup。为了使系统将布局参数传递给生成的布局的根视图,就需要传递该container。这将由当前正在运行的父视图来决定。
- 一个表明了生成的布局在生成过程中是否应该和ViewGroup(即第二个参数)相关联的布尔值。(在这个例子里,因为系统已经将生成的布局插入到了container内所以值为false——如果是true则会在最终的布局中产生一个冗余的视图组。)
现在已经了解了如何创建一个提供了布局的片段。接下来,需要将该片段添加到活动中去。
向活动添加一个片段
通常,片段作为宿主活动的UI的一部分嵌于该活动整体视图层级之中。有两种方式可以将一个片段添加到活动的布局:
- 在活动的布局文件里声明该片段。
这种情况下,如果片段是一个视图,可以为其指定布局属性。例如,这里有一个含有两个片段的活动的布局文件:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<span style="color: #008000;"><span style="color: #808000;"><?</span><span style="color: #000000;">xml version</span><span style="color: #808000;">=</span>"1.0" <span style="color: #000000;">encoding<span style="color: #808000;">=</span></span>"utf-8"<span style="color: #808000;">?></span></span> <span style="color: #008000;"><span style="color: #333399;"><LinearLayout</span> <span style="color: #800080;">xmlns:android</span><span style="color: #808000;">=</span>"http://schemas.android.com/apk/res/android"</span> <span style="color: #008000;"><span style="color: #800080;"> android:orientation</span><span style="color: #808000;">=</span>"horizontal"</span> <span style="color: #008000;"><span style="color: #800080;"> android:layout_width</span><span style="color: #808000;">=</span>"match_parent"</span> <span style="color: #008000;"><span style="color: #800080;"> android:layout_height</span><span style="color: #808000;">=</span>"match_parent"<span style="color: #333399;">></span></span> <span style="color: #008000;"><span style="color: #333399;"> <fragment</span> <span style="color: #800080;">android:name</span><span style="color: #808000;">=</span>"com.example.news.ArticleListFragment"</span> <span style="color: #008000;"><span style="color: #800080;"> android:id</span><span style="color: #808000;">=</span>"@+id/list"</span> <span style="color: #008000;"><span style="color: #800080;"> android:layout_weight</span><span style="color: #808000;">=</span>"1"</span> <span style="color: #008000;"><span style="color: #800080;"> android:layout_width</span><span style="color: #808000;">=</span>"0dp"</span> <span style="color: #008000;"><span style="color: #800080;"> android:layout_height</span><span style="color: #808000;">=</span>"match_parent" <span style="color: #333399;">/></span></span> <span style="color: #008000;"><span style="color: #333399;"> <fragment</span> <span style="color: #800080;">android:name</span><span style="color: #808000;">=</span>"com.example.news.ArticleReaderFragment"</span> <span style="color: #008000;"><span style="color: #800080;"> android:id</span><span style="color: #808000;">=</span>"@+id/viewer"</span> <span style="color: #008000;"><span style="color: #800080;"> android:layout_weight</span><span style="color: #808000;">=</span>"2"</span> <span style="color: #008000;"><span style="color: #800080;"> android:layout_width</span><span style="color: #808000;">=</span>"0dp"</span> <span style="color: #008000;"><span style="color: #800080;"> android:layout_height</span><span style="color: #808000;">=</span>"match_parent" <span style="color: #333399;">/></span></span> <span style="color: #333399;"></LinearLayout></span> |
<fragment>中的android:name属性指定了用来实例化布局的Fragment类。
当系统创建该活动布局时,将实例化在布局中指定的每一个片段并为其调用onCreateView()方法来检索每一个片段的布局。系统将在<fragment>元素处直接插入由该片段返回的View。
注意:每一个片段需要在系统中有一个唯一的标识用以在活动重启时还原该片段(并且用于获取该片段以执行如移除该片段之类的操作)。有三种方式提供一个片段的ID:
- 为android:id属性提供唯一的ID。
- 为android:tag属性提供唯一的字符串。
- 如果没有提供以上两种标识,系统将使用其容器视图的ID。
- 或者,在程序中将片段添加至已有的ViewGroup。
在活动正在运行中的任意时刻,都可以将片段添加至活动的布局。只需要指定这一需要放置片段的ViewGroup即可。
要在活动中进行片段事务(例如添加、移除或替换一个片段),必须使用FragmentTransaction所提供的API。可以像这样在Activity中获取一个FragmentTransaction的实例:
|
1 2 |
<span style="color: #000000;"><span style="color: #800080;">FragmentManager</span> fragmentManager = <code><a href="http://developer.android.com/reference/android/app/Activity.html#getFragmentManager()"><span style="color: #000000;">getFragmentManager()</span></a></code></span> <span style="color: #000000;"><span style="color: #800080;">FragmentTransaction</span> fragmentTransaction = fragmentManager.<code><a href="http://developer.android.com/reference/android/app/FragmentManager.html#beginTransaction()"><span style="color: #000000;">beginTransaction()</span></a></code>;</span> |
之后可以用add()方法添加一个片段,指定要添加的片段以及要插入该片段的视图。例如:
|
1 2 3 |
<span style="color: #000000;"><span style="color: #800080;">ExampleFragment</span> fragment = <span style="color: #000080;">new</span> <span style="color: #800080;">ExampleFragment</span>();</span> <span style="color: #000000;">fragmentTransaction.add(R.id.fragment_container, fragment);</span> <span style="color: #000000;">fragmentTransaction.commit();</span> |
传递给add()的第一个参数是该片段应当被放置的ViewGroup,通过资源ID来指定,第二个参数则是要添加的片段。
一旦通过FragmentTransaction进行了变更,比如调用commit()来使变更生效。
添加没有UI的片段
上面的范例演示了如何添加提供了UI的片段至活动中。不过,也可以通过使用一个片段来在活动中执行后台行为而不显示额外的UI。
要添加没有UI的片段,需要在活动中通过使用add(Fragment, String)来完成(为片段提供一个唯一的”tag”字符串而非一个视图ID)。这样就能添加该片段,但是,因为它没有和活动布局中的某个视图相关联,所以将不会收到onCreateView()的调用。因此不需要去实现这个方法。
为片段提供一个字符串标签(tag)对于无UI片段来说并不是很严格的要求——也能为包含UI的片段提供标签——但如果片段不含UI,那么字符串标签就是唯一能识别该片段的方式了。如果希望之后能从活动中获取该片段,需要使用findFragmentByTag()。
关于将片段作为后台工作部件而不含UI的活动的范例,请参见FragmentRetainInstance.java范例。
管理片段
要在活动中管理片段,需要使用FragmentManager。可以通过在活动中调用getFragmentManager()来获取它。
借助FragmentManager可以做到包括以下这些事:
- 通过findFragmentById()(适用于在活动布局中提供了UI的片段)或findFragmentByTag()(对于提供了或没有提供UI的片段都适用)来获取已存在于活动之中的片段。
- 通过popBackStack()将片段从返回栈中弹出(模拟了一次用户按下BACK键的指令)。
- 通过addOnBackStackChangedListener()为返回栈的变化注册一个监听器。
关于这些方法的更多信息,请参见FragmentManager类的文档。
正如在之前一节中所描述的,还可以使用FragmentManager来打开一个FragmentTransaction,以能够执行例如添加、移除片段等事务。
执行片段事务(Fragment Transaction)
在活动中使用片段的一大特点是可以根据用户交互对这些片段进行添加、移除、替换或是执行其他操作。对活动进行的每一组改变都被称为是一次事务(transaction),可以通过FragmentTransaction提供的API执行事务。还可以把每一个事务都保存至活动所管理的返回栈,使得用户可以撤销片段的改变(和返回上一个活动类似)。
可以像这样从FragmentManager获取一个FragmentTransaction的实例:
|
1 2 |
<span style="color: #000000;"><span style="color: #800080;">FragmentManager</span> fragmentManager = <code><a href="http://developer.android.com/reference/android/app/Activity.html#getFragmentManager()"><span style="color: #000000;">getFragmentManager()</span></a></code>;</span> <span style="color: #000000;"><span style="color: #800080;">FragmentTransaction</span> fragmentTransaction = fragmentManager.<code><a href="http://developer.android.com/reference/android/app/FragmentManager.html#beginTransaction()"><span style="color: #000000;">beginTransaction()</span></a></code>;</span> |
每一个事务都是一组能同时执行的变更。可以通过对给定操作使用如add()、remove()和replace()等方法在设置所有希望执行的变更。之后,必须对活动调用commit()来应用该事务。
不过,在调用commit()之前,需要调用addToBackStack(),以将该事务加入片段事务的返回栈中。该返回栈由活动所管理,允许用户通过按下返回键来返回到之前的片段状态。
例如,下面展示了如何替换一个片段,并将之前的状态保存于返回栈中:
|
1 2 3 4 5 6 7 8 9 10 11 |
<span style="color: #993300;">// 创建新的片段和事务</span> <span style="color: #000000;"><span style="color: #800080;">Fragment</span> newFragment = <span style="color: #000080;">new</span> <span style="color: #800080;">ExampleFragment</span>();</span> <span style="color: #000000;"><span style="color: #800080;">FragmentTransaction</span> transaction = getFragmentManager().beginTransaction();</span> <span style="color: #993300;">// 用该片段替换fragment_container视图中所含有的任意片段,</span> <span style="color: #993300;">// 并将该事务添加至返回栈</span> <span style="color: #000000;">transaction.replace(R.id.fragment_container, newFragment);</span> <span style="color: #000000;">transaction.addToBackStack(<span style="color: #000080;">null</span>);</span> <span style="color: #993300;">// 执行该事务</span> <span style="color: #000000;">transaction.commit();</span> |
在这个范例里,newFragment替代了当前在由ID R.id.fragment_container定义的布局容器中的(任意的)片段。通过调用addToBackStack(),替换事务被保存于返回栈中,因此用户可以通过按下返回键来回滚事务,回到之前的片段。
如果将多次变更添加至事务(例如第二个add()或是remove())并调用addToBackStack()的话,那么所有在调用commit()之前被应用的变更都将作为一个单独的事务被加入返回栈中,BACK键将会恢复所有这些变更。
向FragmentTransaction中添加变更的顺序是无所谓的,不过:
- 必须在最后调用commit()
- 如果将多个片段加入同一个容器中,那么添加的顺序将决定它们在视图层级中的顺序
如果在执行移除片段的事务时没有调用addToBackStack(),那么该片段将在事务被执行(commit)后被销毁,用户无法再次返回它。反之,如果在移除片段时调用了addToBackStack(),那么该片段将被中止(stop),并在用户返回时被继续(resume)。
提示:对于每个片段事务,都可以通过在执行(commit)之前调用setTranstition()以应用一个切换动画。
调用commit()并不会立即执行事务。它只是作了在活动的UI线程(“主”线程)准备好之时运行该事务的调度。不过,如有必要,可以在UI线程中调用executePendingTransactions()来立即执行由commit()提交的事务。只有在该事务是其他线程工作的组成部分时才有必要这么做。
注意:可以仅在活动保存其状态之前(当用户离开活动时)使用commit()来执行一次事务。如果在此之后执行,将抛出一个异常。这是因为如果活动需要被储存的话,执行之后的状态将无法被保存。对于丢失状态也无妨的情况,则需使用commitAllowingStateLoss()。
和活动进行通信
尽管一个Fragment被作为一个独立于Activity的对象使用,且可以被用于多个活动之中,一个给定的片段实例可以与包含它的活动直接关联。
特别要注意的是,片段可以以getActivity()来获取Activity的实例,并能够在活动的布局中很容易地进行寻找视图之类的任务:
|
1 |
<span style="color: #000000;"><span style="color: #800080;">View</span> listView = <code><a href="http://developer.android.com/reference/android/app/Fragment.html#getActivity()"><span style="color: #000000;">getActivity()</span></a></code>.<code><a href="http://developer.android.com/reference/android/app/Activity.html#findViewById(int)"><span style="color: #000000;">findViewById</span></a></code>(R.id.list);</span> |
类似的,活动可以通过findFragmentById()或findFragmentByTag()从FragmentManager获取一个Fragment的引用来调用片段内的方法。例如:
|
1 |
<span style="color: #000000;"><span style="color: #800080;">ExampleFragment</span> fragment = (<span style="color: #800080;">ExampleFragment</span>) getFragmentManager().findFragmentById(R.id.example_fragment);</span> |
创建活动接受的事件回馈
在有些情况下,可能会需要片段与活动共享事件。这可以通过在片段定义一个回馈接口并在宿主活动中实现它来实现。当活动通过该接口接收到了一个回馈时,如有需要,它可以与布局中的其他片段共享信息。
例如,如果一个新的应用程序在一个活动中有两个片段——一个用来显示一列文章(片段A)而另一个用来显示某一篇文章(片段B)——那么片段A必须在某一个列表项目被选中时告知活动,使活动能够告知片段B来显示该文章。在这种情况下,OnArticleSelectedListener接口被声明于片段A内:
|
1 2 3 4 5 6 7 8 |
<span style="color: #000000;"><span style="color: #000080;">public static class</span> <span style="color: #800080;">FragmentA</span> <span style="color: #000080;">extends</span> <span style="color: #800080;">ListFragment</span> {</span> <span style="color: #000000;"> ...</span> <span style="color: #993300;"> // Container Activity must implement this interface</span> <span style="color: #000000;"><span style="color: #000080;"> public interface</span> <span style="color: #800080;">OnArticleSelectedListener</span> {</span> <span style="color: #000000;"><span style="color: #000080;"> public void</span> onArticleSelected(<span style="color: #800080;">Uri</span> articleUri);</span> <span style="color: #000000;"> }</span> <span style="color: #000000;"> ...</span> <span style="color: #000000;">}</span> |
之后持有该片段的活动实现了OnArticleSelectedListener接口并覆盖了onArticleSelected()来将来自于片段A的事件通知给片段B。为确保宿主活动实现了该接口,片段A的onAttach()回馈方法(当把片段添加至活动时系统将会自动调用该方法)通过将传递过来的Activity强制转换为了onAttach()以实例化了一个OnArticleSelectedListener的实例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<span style="color: #000000;"><span style="color: #000080;">public static class</span> <span style="color: #800080;">FragmentA</span> <span style="color: #000080;">extends</span> <span style="color: #800080;">ListFragment</span> {</span> <span style="color: #000000;"><span style="color: #800080;"> OnArticleSelectedListener</span> mListener;</span> <span style="color: #000000;"> ...</span> <span style="color: #008080;"> @Override</span> <span style="color: #000000;"><span style="color: #000080;"> public void</span> onAttach(<span style="color: #800080;">Activity</span> activity) {</span> <span style="color: #000000;"><span style="color: #000080;"> super</span>.onAttach(activity);</span> <span style="color: #000000;"><span style="color: #000080;"> try</span> {</span> <span style="color: #000000;"> mListener = (<span style="color: #800080;">OnArticleSelectedListener</span>) activity;</span> <span style="color: #000000;"> } <span style="color: #000080;">catch</span> (<span style="color: #800080;">ClassCastException</span> e) {</span> <span style="color: #000000;"><span style="color: #000080;"> throw new</span> <span style="color: #800080;">ClassCastException</span>(activity.toString() + <span style="color: #008000;">" must implement OnArticleSelectedListener"</span>);</span> <span style="color: #000000;"> }</span> <span style="color: #000000;"> }</span> <span style="color: #000000;"> ...</span> <span style="color: #000000;">}</span> |
如果该活动没有实现这个接口,那么片段将会抛出一个ClassCastException。一旦成功实现了该接口,mListener成员将持有一个活动的OnArticleSelectedListener实现的引用,因此片段A将可以通过调用由OnArticleSelectedListener接口定义的方法和活动共享事件。例如,如果片段A是ListFragment的一个继承,那么每次用户点击一个列表项目时,系统将调用片段的onListItemClick(),它将之后调用onArticleSelected()来与活动共享该事件:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<span style="color: #000000;"><span style="color: #000080;">public static class</span> <span style="color: #800080;">FragmentA</span> <span style="color: #000080;">extends</span> <span style="color: #800080;">ListFragment</span> {</span> <span style="color: #000000;"><span style="color: #800080;"> OnArticleSelectedListener</span> mListener;</span> <span style="color: #000000;"> ...</span> <span style="color: #008080;"> @Override</span> <span style="color: #000000;"><span style="color: #000080;"> public void</span> onListItemClick(<span style="color: #800080;">ListView</span> l, <span style="color: #800080;">View</span> v, <span style="color: #000080;">int</span> position, <span style="color: #000080;">long</span> id) {</span> <span style="color: #993300;"> // Append the clicked item's row ID with the content provider Uri</span> <span style="color: #000000;"><span style="color: #800080;"> Uri</span> noteUri = <span style="color: #800080;">ContentUris</span>.<code><a href="http://developer.android.com/reference/android/content/ContentUris.html#withAppendedId(android.net.Uri, long)"><span style="color: #000000;">withAppendedId</span></a></code>(<span style="color: #800080;">ArticleColumns</span>.CONTENT_URI, id);</span> <span style="color: #993300;"> // Send the event and Uri to the host activity</span> <span style="color: #000000;"> mListener.onArticleSelected(noteUri);</span> <span style="color: #000000;"> }</span> <span style="color: #000000;"> ...</span> <span style="color: #000000;">}</span> |
传递给onListItemClick()的id参数是被点击项目的行ID,它被活动(或其他片段)用来从应用程序的ContentProvider中获取文章。
关于使用内容提供器的更多信息请参见“Content Providers文档”。
添加项目至动作条(Action Bar)
片段可以通过实现onCreateOptionsMenu()方法来和活动的选项菜单(Options Menu)项目相结合使用(因此也就可以和动作条一起使用)。不过,为了使该方法能够接受调用,必须在onCreate()中调用setHasOptionsMenu()来标识该片段将被添加至选项菜单(否则,该片段将不会接收到对onCreateOptionsMenu()的调用)
之后从片段添加至选项菜单的任何项目都将被增加到已有菜单项目之后。该片段还将在某一菜单项目被选中时收到onOptionsItemSelected()的回馈。
也可以在片段布局中注册一个视图,通过调用registerForContextMenu()来提供上下文菜单。当用户打开上下文菜单时,该片段将收到一个对onCreateContextMenu()的调用。当用户选中一个项目时,片段将收到一个对onContextItemSelected()的调用。
注意:尽管片段对每一个添加过的项目都能收到一个项目选中回馈,但活动本身将在用户选择菜单项目时首先收到相应的回馈。如果活动的项目选中回馈的实现没有处理该选中的项目,那么该事件才会被传递给片段的回馈方法。对于选项菜单和上下文菜单来说都是如此。
关于菜单的更多信息,请参见“菜单”和“动作条”开发者指南。
处理片段生命周期
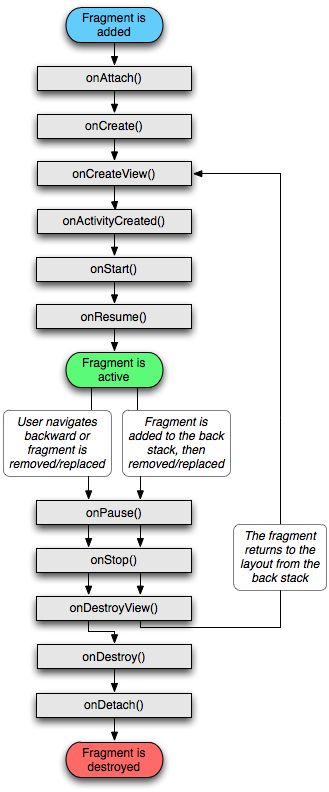
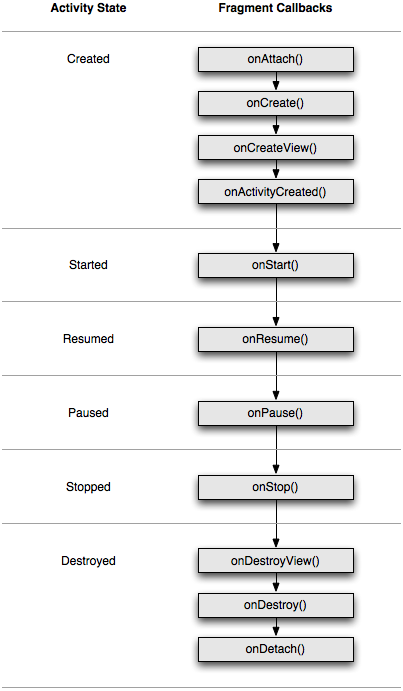
管理一个片段的生命周期和管理一个活动的生命周期十分的相像。如同活动一样,一个片段可以以三种状态存在:
Resumed
该片段在运行中的活动里是可见的。
Paused
另一个活动正处于前台且获得了焦点,不过含有该片段的活动依然是可见的(前台的活动是半透明的或没有覆盖整个屏幕 )。
Stopped
片段不可见。或是宿主活动被停止了,或是片段被从活动中移除后加入了返回栈。一个被停止的片段依然是存在着的(所有的状态和成员信息由系统保持着)。不过,它对于用户不再可见,在活动被杀除后也将被杀除。
和一个活动一样,可以通过一个Bundle以在活动的进程被杀除而又需要在该活动被重建时还原该片段的情况下保存片段的状态。可以在活动的onSaveInstanceState()回馈方法中保存状态,在onCreate()、onCreateView()或onActivityCreated()中还原状态。关于保存状态的更多信息,请参见“活动”文档。

一个活动和一个片段的生命周期之间最大的区别在于它们是如何被保存于各自的返回栈中的。一个活动默认为在其被停止时被放入由系统所管理的一个返回栈中(这样用户就能通过BACK键返回该活动,就像“任务和返回栈”中所说的那样)。然而, 一个片段只有在进行片段移除的事务中调用addToBackStack()来显式地请求保存片段的实例时才会被放入由宿主活动所管理的返回栈中。
除此之外,管理片段的生命周期和管理活动的生命周期十分相似。因此,管理活动生命周期时的做法同样可以应用于管理片段。所需要理解的就仅仅是活动的生命周期将会地片段的生命周期有着怎样的影响。
范例
为了总结本文档中所说的,下面有一个范例来演示一个使用了两个片段的活动是如何创建一个双面板布局的。下面的这个活动包含了一个显示一列莎士比亚戏剧标题的片段和另一个在从列表中选择项目后显示该戏剧的摘要的片段。它还演示了如何基于不同的屏幕配置来提供不同的片段配置。
注意:该活动的完整源代码可以在FragmentLayout.java中得到。
主活动按照常规的方式在onCreate()中应用布局:
|
1 2 3 4 5 6 |
<span style="color: #008080;">@Override</span> <span style="color: #000000;"><span style="color: #000080;">protected void</span> onCreate(<span style="color: #800080;">Bundle</span> savedInstanceState) {</span> <span style="color: #000000;"><span style="color: #000080;"> super</span>.onCreate(savedInstanceState);</span> <span style="color: #000000;"> setContentView(R.layout.fragment_layout);</span> <span style="color: #000000;">}</span> |
被应用的布局是fragment_layout.xml:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<span style="color: #800080;"><span style="color: #000080;"><LinearLayout</span> xmlns:android=<span style="color: #008000;">"http://schemas.android.com/apk/res/android"</span></span> <span style="color: #800080;"> android:orientation=<span style="color: #008000;">"horizontal"</span></span> <span style="color: #800080;"> android:layout_width=<span style="color: #008000;">"match_parent"</span> android:layout_height=<span style="color: #008000;">"match_parent"</span><span style="color: #000080;">></span></span> <span style="color: #800080;"><span style="color: #000080;"> <fragment</span> class=<span style="color: #008000;">"com.example.android.apis.app.FragmentLayout$TitlesFragment"</span></span> <span style="color: #800080;"> android:id=<span style="color: #008000;">"@+id/titles"</span> android:layout_weight=<span style="color: #008000;">"1"</span></span> <span style="color: #800080;"> android:layout_width=<span style="color: #008000;">"0px"</span> android:layout_height=<span style="color: #008000;">"match_parent"</span> <span style="color: #000080;">/></span></span> <span style="color: #800080;"><span style="color: #000080;"> <FrameLayout</span> android:id=<span style="color: #008000;">"@+id/details"</span> android:layout_weight=<span style="color: #008000;">"1"</span></span> <span style="color: #800080;"> android:layout_width=<span style="color: #008000;">"0px"</span> android:layout_height=<span style="color: #008000;">"match_parent"</span></span> <span style="color: #800080;"> android:background=<span style="color: #008000;">"?android:attr/detailsElementBackground"</span> <span style="color: #000080;">/></span></span> <span style="color: #000080;"></LinearLayout></span> |
使用该布局,系统将在活动载入该布局时实例化TitlesFragment(它列出了戏剧标题),而FrameLayout(它显示戏剧的摘要)将占用屏幕的右侧(不过最初它是空着的)。可以发现,直到用户从列表中选择了一个项目之后某一个片段才会被放入FrameLayout。
不过,不过所有的屏幕配置都足够宽来在两边显示戏剧列表和摘要。所以上面的布局仅用于横屏模式,需要保存为res/layout-land/fragment_layout.xml。
因此,当屏幕是竖向时,系统将应用下面的保存于res/layout/fragment_layout.xml的布局:
|
1 2 3 4 5 6 |
<span style="color: #800080;"><span style="color: #000080;"><FrameLayout</span> xmlns:android=<span style="color: #008000;">"http://schemas.android.com/apk/res/android"</span></span> <span style="color: #800080;"> android:layout_width=<span style="color: #008000;">"match_parent"</span> android:layout_height=<span style="color: #008000;">"match_parent"</span><span style="color: #000080;">></span></span> <span style="color: #800080;"><span style="color: #000080;"> <fragment</span> class=<span style="color: #008000;">"com.example.android.apis.app.FragmentLayout$TitlesFragment"</span></span> <span style="color: #800080;"> android:id=<span style="color: #008000;">"@+id/titles"</span></span> <span style="color: #800080;"> android:layout_width=<span style="color: #008000;">"match_parent"</span> android:layout_height=<span style="color: #008000;">"match_parent"</span> <span style="color: #000080;">/></span></span> <span style="color: #000080;"></FrameLayout></span> |
该布局仅包含了TitlesFragment。这意味着当设备处于竖向状态时,只有戏剧标题列表是可见的。因此,当用户在这时点击了列表项目的话,程序会启动一个新的活动来显示摘要,而不是载入第二个片段。
接下来,看一下如何在片段类中完成整个过程。首先是TitlesFragment,它显示了一列莎士比亚戏剧标题。该片段继承于ListFragment,通过它来处理大部分的列表视图工作。
正如代码中所表明的,需要注意当用户点击一个列表项目时有两种可能的行为:这取决于两种布局中的哪一种使处于激活状态的。它既可以在同一个活动中创建并表示一个新的片段来显示详细信息(将片段加入FrameLayout),也可以启动一个新的活动(并在那里显示片段)。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
<span style="color: #000000;"><span style="color: #000080;">public static</span> <span style="color: #000080;">class</span> <span style="color: #800080;">TitlesFragment</span> <span style="color: #000080;">extends</span> <span style="color: #800080;">ListFragment</span> {</span> <span style="color: #000000;"><span style="color: #000080;"> boolean</span> mDualPane;</span> <span style="color: #000000;"><span style="color: #000080;"> int</span> mCurCheckPosition = 0;</span> <span style="color: #008080;"> @Override</span> <span style="color: #000000;"><span style="color: #000080;"> public void</span> onActivityCreated(<span style="color: #800080;">Bundle</span> savedInstanceState) {</span> <span style="color: #000000;"><span style="color: #000080;"> super</span>.onActivityCreated(savedInstanceState);</span> <span style="color: #993300;"> // Populate list with our static array of titles.</span> <span style="color: #000000;"> setListAdapter(<span style="color: #000080;">new</span> <span style="color: #800080;">ArrayAdapter</span><<span style="color: #800080;">String</span>>(getActivity(),</span> <span style="color: #000000;"> android.R.layout.simple_list_item_activated_1, <span style="color: #800080;">Shakespeare</span>.TITLES));</span> <span style="color: #993300;"> // Check to see if we have a frame in which to embed the details</span> <span style="color: #993300;"> // fragment directly in the containing UI.</span> <span style="color: #000000;"><span style="color: #800080;"> View</span> detailsFrame = getActivity().findViewById(R.id.details);</span> <span style="color: #000000;"> mDualPane = detailsFrame != <span style="color: #000080;">null</span> && detailsFrame.getVisibility() == <span style="color: #800080;">View</span>.VISIBLE;</span> <span style="color: #000000;"><span style="color: #000080;"> if</span> (savedInstanceState != <span style="color: #000080;">null</span>) {</span> <span style="color: #993300;"> // Restore last state for checked position.</span> <span style="color: #000000;"> mCurCheckPosition = savedInstanceState.getInt(<span style="color: #008000;">"curChoice"</span>, 0);</span> <span style="color: #000000;"> }</span> <span style="color: #000000;"><span style="color: #000080;"> if</span> (mDualPane) {</span> <span style="color: #993300;"> // In dual-pane mode, the list view highlights the selected item.</span> <span style="color: #000000;"> getListView().setChoiceMode(<span style="color: #800080;">ListView</span>.CHOICE_MODE_SINGLE);</span> <span style="color: #993300;"> // Make sure our UI is in the correct state.</span> <span style="color: #000000;"> showDetails(mCurCheckPosition);</span> <span style="color: #000000;"> }</span> <span style="color: #000000;"> }</span> <span style="color: #008080;"> @Override</span> <span style="color: #000000;"><span style="color: #000080;"> public void</span> onSaveInstanceState(<span style="color: #800080;">Bundle</span> outState) {</span> <span style="color: #000000;"><span style="color: #000080;"> super</span>.onSaveInstanceState(outState);</span> <span style="color: #000000;"> outState.putInt(<span style="color: #008000;">"curChoice"</span>, mCurCheckPosition);</span> <span style="color: #000000;"> }</span> <span style="color: #008080;"> @Override</span> <span style="color: #000000;"><span style="color: #000080;"> public void</span> onListItemClick(<span style="color: #800080;">ListView</span> l, <span style="color: #800080;">View</span> v, <span style="color: #000080;">int</span> position, <span style="color: #000080;">long</span> id) {</span> <span style="color: #000000;"> showDetails(position);</span> <span style="color: #000000;"> }</span> <span style="color: #993300;"> /**</span> <span style="color: #993300;"> * Helper function to show the details of a selected item, either by</span> <span style="color: #993300;"> * displaying a fragment in-place in the current UI, or starting a</span> <span style="color: #993300;"> * whole new activity in which it is displayed.</span> <span style="color: #993300;"> */</span> <span style="color: #000000;"><span style="color: #000080;"> void</span> showDetails(<span style="color: #000080;">int</span> index) {</span> <span style="color: #000000;"> mCurCheckPosition = index;</span> <span style="color: #000000;"><span style="color: #000080;"> if</span> (mDualPane) {</span> <span style="color: #993300;"> // We can display everything in-place with fragments, so update</span> <span style="color: #993300;"> // the list to highlight the selected item and show the data.</span> <span style="color: #000000;"> getListView().setItemChecked(index, <span style="color: #000080;">true</span>);</span> <span style="color: #993300;"> // Check what fragment is currently shown, replace if needed.</span> <span style="color: #000000;"><span style="color: #800080;"> DetailsFragment</span> details = (<span style="color: #800080;">DetailsFragment</span>)</span> <span style="color: #000000;"> getFragmentManager().findFragmentById(R.id.details);</span> <span style="color: #000000;"><span style="color: #000080;"> if</span> (details == <span style="color: #000080;">null</span> || details.getShownIndex() != index) {</span> <span style="color: #993300;"> // Make new fragment to show this selection.</span> <span style="color: #000000;"> details = <span style="color: #800080;">DetailsFragment</span>.newInstance(index);</span> <span style="color: #993300;"> // Execute a transaction, replacing any existing fragment</span> <span style="color: #993300;"> // with this one inside the frame.</span> <span style="color: #000000;"><span style="color: #800080;"> FragmentTransaction</span> ft = getFragmentManager().beginTransaction();</span> <span style="color: #000000;"> ft.replace(R.id.details, details);</span> <span style="color: #000000;"> ft.setTransition(<span style="color: #800080;">FragmentTransaction</span>.TRANSIT_FRAGMENT_FADE);</span> <span style="color: #000000;"> ft.commit();</span> <span style="color: #000000;"> }</span> <span style="color: #000000;"> } <span style="color: #000080;">else</span> {</span> <span style="color: #993300;"> // Otherwise we need to launch a new activity to display</span> <span style="color: #993300;"> // the dialog fragment with selected text.</span> <span style="color: #000000;"><span style="color: #800080;"> Intent</span> intent = <span style="color: #000080;">new</span> <span style="color: #800080;">Intent</span>();</span> <span style="color: #000000;"> intent.setClass(getActivity(), <span style="color: #800080;">DetailsActivity</span>.<span style="color: #000080;">class</span>);</span> <span style="color: #000000;"> intent.putExtra(<span style="color: #008000;">"index"</span>, index);</span> <span style="color: #000000;"> startActivity(intent);</span> <span style="color: #000000;"> }</span> <span style="color: #000000;"> }</span> <span style="color: #000000;">}</span> |
第二个片段,DetailsFragment显示了从TitlesFragment列表中所选择的戏剧项目的摘要:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<span style="color: #000000;"><span style="color: #000080;">public static class</span> <span style="color: #800080;">DetailsFragment</span> <span style="color: #000080;">extends</span> <span style="color: #800080;">Fragment</span> {</span> <span style="color: #993300;"> /**</span> <span style="color: #993300;"> * Create a new instance of DetailsFragment, initialized to</span> <span style="color: #993300;"> * show the text at 'index'.</span> <span style="color: #993300;"> */</span> <span style="color: #000000;"><span style="color: #000080;"> public static</span> <span style="color: #800080;">DetailsFragment</span> newInstance(<span style="color: #000080;">int</span> index) {</span> <span style="color: #000000;"><span style="color: #800080;"> DetailsFragment</span> f = <span style="color: #000080;">new</span> <span style="color: #800080;">DetailsFragment</span>();</span> <span style="color: #993300;"> // Supply index input as an argument.</span> <span style="color: #000000;"><span style="color: #800080;"> Bundle</span> args = new <span style="color: #800080;">Bundle</span>();</span> <span style="color: #000000;"> args.putInt(<span style="color: #008000;">"index"</span>, index);</span> <span style="color: #000000;"> f.setArguments(args);</span> <span style="color: #000000;"><span style="color: #000080;"> return</span> f;</span> <span style="color: #000000;"> }</span> <span style="color: #000000;"><span style="color: #000080;"> public int</span> getShownIndex() {</span> <span style="color: #000000;"><span style="color: #000080;"> return</span> getArguments().getInt(<span style="color: #008000;">"index"</span>, <span style="color: #008080;">0</span>);</span> <span style="color: #000000;"> }</span> <span style="color: #008080;"> @Override</span> <span style="color: #000000;"><span style="color: #000080;"> public</span> <span style="color: #800080;">View</span> onCreateView(<span style="color: #800080;">LayoutInflater</span> inflater, <span style="color: #800080;">ViewGroup</span> container,</span> <span style="color: #000000;"><span style="color: #800080;"> Bundle</span> savedInstanceState) {</span> <span style="color: #000000;"><span style="color: #000080;"> if</span> (container == <span style="color: #000080;">null</span>) {</span> <span style="color: #993300;"> // We have different layouts, and in one of them this</span> <span style="color: #993300;"> // fragment's containing frame doesn't exist. The fragment</span> <span style="color: #993300;"> // may still be created from its saved state, but there is</span> <span style="color: #993300;"> // no reason to try to create its view hierarchy because it</span> <span style="color: #993300;"> // won't be displayed. Note this is not needed -- we could</span> <span style="color: #993300;"> // just run the code below, where we would create and return</span> <span style="color: #993300;"> // the view hierarchy; it would just never be used.</span> <span style="color: #000000;"><span style="color: #000080;"> return null</span>;</span> <span style="color: #000000;"> }</span> <span style="color: #000000;"><span style="color: #800080;"> ScrollView</span> scroller = <span style="color: #000080;">new</span> <span style="color: #800080;">ScrollView</span>(getActivity());</span> <span style="color: #000000;"><span style="color: #800080;"> TextView</span> text = <span style="color: #000080;">new</span> <span style="color: #800080;">TextView</span>(getActivity());</span> <span style="color: #000000;"><span style="color: #000080;"> int</span> padding = (<span style="color: #000080;">int</span>)<span style="color: #800080;">TypedValue</span>.applyDimension(<span style="color: #800080;">TypedValue</span>.COMPLEX_UNIT_DIP,</span> <span style="color: #000000;"><span style="color: #008080;"> 4</span>, getActivity().getResources().getDisplayMetrics());</span> <span style="color: #000000;"> text.setPadding(padding, padding, padding, padding);</span> <span style="color: #000000;"> scroller.addView(text);</span> <span style="color: #000000;"> text.setText(<span style="color: #800080;">Shakespeare</span>.DIALOGUE[getShownIndex()]);</span> <span style="color: #000000;"><span style="color: #000080;"> return</span> scroller;</span> <span style="color: #000000;"> }</span> <span style="color: #000000;">}</span> |
回忆一下TitlesFragment类,如果用户点击了一个列表项目时当前布局没有包含R.id.details视图的话(DetailsFragment属于该视图),应用程序将启动DetailsActivity活动来显示项目的内容。
下面是DetailsActivity,它仅仅内嵌了DetailsFragment以在屏幕处于竖屏模式时显示所选择的戏剧摘要:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<span style="color: #000000;"><span style="color: #000080;">public static class</span> <span style="color: #800080;">DetailsActivity</span> <span style="color: #000080;">extends</span> <span style="color: #800080;">Activity</span> {</span> <span style="color: #008080;"> @Override</span> <span style="color: #000000;"><span style="color: #000080;"> protected void</span> onCreate(<span style="color: #800080;">Bundle</span> savedInstanceState) {</span> <span style="color: #000000;"><span style="color: #000080;"> super</span>.onCreate(savedInstanceState);</span> <span style="color: #000000;"><span style="color: #000080;"> if</span> (getResources().getConfiguration().orientation</span> <span style="color: #000000;"> == <span style="color: #800080;">Configuration</span>.ORIENTATION_LANDSCAPE) {</span> <span style="color: #993300;"> // If the screen is now in landscape mode, we can show the</span> <span style="color: #993300;"> // dialog in-line with the list so we don't need this activity.</span> <span style="color: #000000;"> finish();</span> <span style="color: #000000;"><span style="color: #000080;"> return</span>;</span> <span style="color: #000000;"> }</span> <span style="color: #000000;"><span style="color: #000080;"> if</span> (savedInstanceState == <span style="color: #000080;">null</span>) {</span> <span style="color: #993300;"> // During initial setup, plug in the details fragment.</span> <span style="color: #000000;"><span style="color: #800080;"> DetailsFragment</span> details = <span style="color: #000080;">new</span> <span style="color: #800080;">DetailsFragment</span>();</span> <span style="color: #000000;"> details.setArguments(getIntent().getExtras());</span> <span style="color: #000000;"> getFragmentManager().beginTransaction().add(android.R.id.content, details).commit();</span> <span style="color: #000000;"> }</span> <span style="color: #000000;"> }</span> <span style="color: #000000;">}</span> |
注意这个活动在横屏模式时将会自动结束,改为由主活动同时显示DetailsFragment和TitlesFragment。而在用户以竖屏模式启动DetailsActivity之后旋转屏幕至横屏模式的情况下也会如此(此时将重启当前活动)。
关于使用片段的更多范例(以及本范例的完整源文件),请参见ApiDemos里的范例代码(可以从范例SDK组件中下载)。
本页部分内容根据Android Open Source Project创作并共享的内容修改,并在知识共享 署名2.5许可协议中所述条款的限制下使用。