今后会陆续在这里发布Ankicard可用的词库:
日本語複合動詞
文件大小 141KB 字数 47,244
主要参考文献 《例解日语复合动词手册》 外语教学与研究出版社 2008
参考文献 《日汉大辞典》 上海译文出版社 讲谈社 2002
我可能前进得不快,但我决不后退
今后会陆续在这里发布Ankicard可用的词库:
日本語複合動詞
文件大小 141KB 字数 47,244
主要参考文献 《例解日语复合动词手册》 外语教学与研究出版社 2008
参考文献 《日汉大辞典》 上海译文出版社 讲谈社 2002
今天Android SDK发布了新的版本,主要内容即是Android 3.0的Honeycomb。 官方网站的Dev Guide也作了很大幅度的调整。稍微看了一下,主要是增加了新的API Level 11中的内容,原有的部分也是比以前更有条理了。 不过,这也意味着自己之前的翻译不得不做比较大的调整。
新的SDK还增加了一个XVGA分辨率的皮肤,自己的笔电分辨率刚好到XVGA而已(虽然说可以缩小显示尺寸…)。由于各种因素,近期应该还不会涉足平板用的程序。
其实自己之前版本的要素还没有完全摸透,现在又增加了那么多新内容,还真是不得了……再有几天就要开学了,不得不更加抓紧时间才行。
自从接触Android开发后,就觉得是在和Google赛跑。新的内容推出的速度似乎是有些太快了。当然我这样的业余开发者有这种感觉也是很正常的吧。况且和那些牛人比起来,自己花在玩上的时间还是太多了。
没办法,慢慢来吧。只要不断前进就好。
代码与范例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
@Override public void onCreateContextMenu(ContextMenu menu, View view, ContextMenuInfo menuInfo) { menu.setHeaderTitle("请选择"); menu.add(0, 1, 0, "选项一"); menu.add(0, 2, 0, "选项二"); } @Override public boolean onContextItemSelected(MenuItem item) { AdapterContextMenuInfo info = (AdapterContextMenuInfo) item.getMenuInfo(); switch (item.getItemId()) { case 1: //选项一的操作 break; case 2: //选项二的操作 break; } return true; } |
说明:正如用户界面一文中所提到的,Android支持长按项目弹出上下文菜单。上下文菜单相当于桌面系统中的鼠标右键菜单,设计合理的上下文菜单可以提高程序的可用性。通常上下文菜单配合ListActivity使用。使用上下文菜单需要覆盖onCreateContextMenu和onContextItemSelected这两个方法。此外,必须要在活动的onCreate()方法中注册上下文菜单。使用以下语句即可:
|
1 |
registerForContextMenu(getListView()); |
一直以来对GTD相关的内容比较有兴趣,也试过各种各样的电子GTD工具,可是一直没有特别满意的。之前一直用的是Android上的Gtasks。这是一个不错的软件,但是含有广告、反应速度慢、有太多多余功能以及偶尔会出现条目丢失的Bug等问题还是让人觉得不尽人意。还试过Jorte,这款软件的优点是界面美观,不足之处则是反应速度略慢,设置过于繁琐对我而言无用的功能还是太多。由于这些原因,决定自己动手写一个简洁的GTD工具,也就是本文要介绍的Routine。
相比已有的数量众多的GTD工具,Routine有以下特点:
目前Routine可以在Android Market的效率类应用程序中找到,搜索Routine、ルーチン或者pub:BREEZE即可。如果需要一款简单好用的GTD工具,不妨试试看Routine吧。
Android Market页面:
http://market.android.com/details?id=org.breezesoft.routine
最后是一些Routine的程序截图:
菜单是程序重要的一部分,它提供给用户一个熟悉的接口以进入程序功能或是设置。Android提供了一个简单的框架以供为应用程序提供标准的菜单。
有三种类型的应用程序菜单:
选项菜单
当用户按下菜单键后出现的一个程序中主要的菜单项目的集合。如果程序运行在Android3.0或更新的版本时,可以将菜单项目直接置于操作条作为快捷方式,也就是“操作项目”。
上下文菜单
当用户长按一个注册了上下文菜单的视图时出现的浮动菜单项目列表。
子菜单
当用户按下一个包含嵌套菜单的菜单项目时出现的浮动菜单项目列表。
本文档将说明创建每一种菜单的方式,如何使用XML来定义菜单的内容以及程序中响应用户选择项目的回馈方法。
不应当在程序代码中实例化菜单,而要在XML菜单资源中定义一个菜单和它的所有项目,并在程序代码中解压(作为可编程对象载入)该菜单资源。通过菜单资源来定义菜单是推荐的做法,因为这样可以从程序代码中分离菜单内容。通过XML也能更容易地可视化菜单的结构和内容。
要创建菜单资源,要在工程的res/menu目录下创建XML文件并通过以下元素构建菜单:
<menu>
定义包含菜单项目的菜单。<menu>元素必须是文件的根节点以包含一个或多个<item>和<group>元素。
<item>
创建一个在菜单中表示单个项目的MenuItem。该元素可以包含潜逃<menu>元素以创建子菜单。
<group>
一种可选的<item>元素的不可见的容器。它可以分类菜单项目以共享如活动状态和可见性等属性。参见“菜单组”一节。
这里有一个名为game_menu.xml的菜单范例:
|
1 2 3 4 5 6 7 8 9 |
<?xml version="<span style="color: #008000;">1.0</span>" encoding="<span style="color: #008000;">utf-8</span>"?> <span style="color: #000080;"><menu</span> <span style="color: #800080;">xmlns:android</span>="<span style="color: #008000;">http://schemas.android.com/apk/res/android</span>"<span style="color: #000080;">></span> <span style="color: #000080;"><item</span> <span style="color: #800080;">android:id</span>="<span style="color: #008000;">@+id/new_game</span>" <span style="color: #800080;">android:icon</span>="@<span style="color: #008000;">drawable/ic_new_game</span>" <span style="color: #800080;">android:title</span>="<span style="color: #008000;">@string/new_game</span>" <span style="color: #000080;">/></span> <span style="color: #000080;"><item</span> <span style="color: #800080;">android:id</span>="<span style="color: #008000;">@+id/help</span>" <span style="color: #800080;">android:icon</span>="<span style="color: #008000;">@drawable/ic_help</span>" <span style="color: #800080;">android:title</span>="<span style="color: #008000;">@string/help</span>" <span style="color: #000080;">/></span> <span style="color: #000080;"></menu></span> |
该范例定义了一个包含两个项目的菜单。每一个项目包含这些属性:
android:id
项目唯一的资源ID,让程序可以在用户选择时识别项目。
android:icon
作为项目图标的drawable资源的引用。
android:title
作为项目标题的字符串的引用。
还可以在<item>中包含更多的属性,其中一些可以定义项目如何出现在动作条中。关于XML语法和菜单资源的属性的更多信息,参阅“菜单资源引用”。
可以在程序代码中通过MenuInflater.inflate()解压菜单资源(将XML资源转换为可编程对象)。比如,下面的代码在onCreateOptionsMenu()中解压了前面定义的game_menu.xml,用以作为活动的选项菜单:
|
1 2 3 4 5 6 |
<span style="color: #008080;">@Override</span> <span style="color: #000000;"><span style="color: #000080;">public boolean</span> onCreateOptionsMenu(<span style="color: #800080;">Menu</span> menu) {</span> <span style="color: #000000;"><span style="color: #800080;"> MenuInflater</span> inflater = getMenuInflater();</span> <span style="color: #000000;"> inflater.inflate(R.menu.game_menu, menu);</span> <span style="color: #000000;"><span style="color: #000080;"> return true</span>;</span> <span style="color: #000000;">}</span> |
getMenuInflater()方法返回给活动一个MenuInflater。这个对象可以调用inflate()来解压一个菜单资源使之成为一个Menu对象。在本例中,game_menu.xml定义的菜单资源被解压为Menu后被传递至onCreateOptionsMenu()。(这一选项菜单的回馈方法将在下一节中详细讨论。)
选项菜单中应当包含有基本的活动行为和必要的导航项目(比如,一个用以打开程序设置的按钮)。选项菜单中的项目可以通过两种不同的途径访问:MENU键或者是动作条(仅用于运行Android 3.0或更高版本的设备)。
在使用Android 2.3或更低的系统的设备上,选项菜单出现于屏幕底部,如图1所示。当被打开后,选项菜单首先可见的部分是图标菜单。它包含了前六个菜单项目。如果选项菜单中添加了六个以上的项目,Android会将第六个和之后的项目放入溢出菜单,在用户点击“More”菜单项目时被打开。

在Android 3.0或更高版本中,选项菜单中的项目被置于位于活动顶部的动作条中,取代了传统的标题栏的位置。选项菜单中所有的项目默认是置于溢出菜单中的,用户可以点击动作条右部的菜单图标来打开。不过,也可以把一些菜单项目作为“动作项目”直接置于动作条以便快速选择,如图2所示。

当Android系统第一次创建选项菜单时,会调用活动的onCreateOptionsMenu()方法。在活动中覆盖这个方法,加入要传递给这个方法的Menu,按照之前在“解压菜单资源”中所说的方式解压菜单资源。比如说:
|
1 2 3 4 5 6 |
<span style="color: #008080;">@Override</span> <span style="color: #000000;"><span style="color: #0000ff;">public boolean</span> onCreateOptionsMenu(<span style="color: #800080;">Menu</span> menu) {</span> <span style="color: #000000;"><span style="color: #800080;"> MenuInflater</span> inflater = getMenuInflater();</span> <span style="color: #000000;"> inflater.inflate(R.menu.game_menu, menu);</span> <span style="color: #000000;"><span style="color: #0000ff;"> return true</span>;</span> <span style="color: #000000;">}</span> |
也可以在代码中加入菜单,使用add()来添加项目至菜单。
注意:在Android 2.3 或更低的版本中,系统在用户第一次打开选项菜单时才调用onCreateOptionsMenu()来创建它,但是在Android 3.0及以后,系统在活动被创建时就会马上创建选项菜单以设置动作条。
响应用户动作
当用户从选项菜单(以及动作条中的动作项目)中选择了一个菜单项目,系统会调用活动的onOptionsItemSelected()方法。该方法传递用户选择的MenuItem。可以通过调用getItemId()来识别菜单项目,它会返回菜单项目的唯一ID(它是在菜单资源中通过android:id属性定义,或者使用add()方法给定的一个整数)。可以将此ID与已知的菜单项目配对以执行正确的动作。例如:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<span style="color: #008080;">@Override</span> <span style="color: #000000;"><span style="color: #000080;">public boolean</span> onOptionsItemSelected(<span style="color: #800080;">MenuItem </span>item) {</span> <span style="color: #993300;"> // Handle item selection</span> <span style="color: #000000;"><span style="color: #000080;"> switch</span> (item.getItemId()) {</span> <span style="color: #000000;"><span style="color: #000080;"> case</span> R.id.new_game:</span> <span style="color: #000000;"> newGame();</span> <span style="color: #000000;"><span style="color: #000080;"> return true</span>;</span> <span style="color: #000000;"><span style="color: #000080;"> case</span> R.id.help:</span> <span style="color: #000000;"> showHelp();</span> <span style="color: #000000;"><span style="color: #000080;"> return true</span>;</span> <span style="color: #000000;"><span style="color: #000080;"> default</span>:</span> <span style="color: #000000;"><span style="color: #000080;"> return super</span>.onOptionsItemSelected(item);</span> <span style="color: #000000;"> }</span> <span style="color: #000000;">}</span> |
在这个例子中,getItemId()请求所选菜单项目的ID,switch语句则比较这些ID和XML资源中分配的菜单项目资源ID。当一个switch case成功配对菜单项目,它返回true以表示菜单选择已被处理。否则,如果父类可以处理项目的话默认语句将传递菜单项目至其父类。(如果是直接扩展于Activity类的话,父类会返回false,不过比起直接返回false,传递未被处理的菜单项目至其父类是一种比较好的做法)。
此外,Android 3.0增加了可以在XML菜单资源中通过使用android:onClick属性定义菜单项目单击行为的功能。因此不需要使用onOptionsItemSelected()。使用android:onClick属性,可以指定用户选择菜单项目时调用某一方法。活动之后会调用在android:onClick属性中指定的方法以接受一个单独额MenuItem参数——当系统调用该方法时,会传递所选择的菜单项目。
Tip:如果程序包含多个活动,并且一些活动提供了相同的选项菜单的话,可以考虑创建一个活动只使用onCreateOptionsMenu()和onOptionsItemSelected()方法。之后将这个类扩展用于共用该选项菜单的活动。这样一来,只需要管理一组处理菜单动作的代码即可,其他每一个后继类都会继承其菜单行为。
如果想要在某一个后继活动中增加菜单项目,就在该活动中覆盖onCreateOptionsMenu()。调用super.onCreateOptionsMenu(menu)以创建菜单,之后使用menu.add()增加新菜单项目。也可以覆盖父类的行为来设置单个的菜单项目。
在运行时改变菜单项目
一旦活动被创建,onCreateOptionsMenu()方法只会像前面描述的那样被调用一次。系统会在活动被销毁前保持和重用在该方法中定义的菜单。如果想在创建后的任意时间改变选项菜单,就必须覆盖onPrepareOptionsMenu()方法。它将传递当前存在的Menu对象。当希望根据程序的当前状态来删除、添加、禁用或启用菜单项目时,这种做法会很有用。
在Android 2.3或更低版本上, 系统会在每一次用户打开选项菜单时调用onPrepareOptionsMenu()。
在Android 3.0或更高版本,则需要在想要更新菜单时调用invalidateOptionsMenu(),因为菜单是始终打开的。系统之后会调用onPrepareOptionsMenu()来更新菜单项目。
注意:不能改变基于当前处于焦点下的视图的选项菜单的项目。在触摸模式下(即用户没有使用轨迹球或是指点杆),视图无法成为焦点,因此不应该将焦点作为改变选项菜单项目的基础。如果想要创建对视图上下文敏感的菜单项目,请使用上下文菜单。
如果开发平台是Android 3.0或更高,确保阅读过“使用动作条”一文。
上下文菜单从理念上来说类似于在PC上用户“右键单击”时显示的菜单。应该提供给用户上下文菜单以执行对于用户界面上属于某一特定项目的操作。在Android上,上下文菜单会在用户“长按”(按下不放)某一项目时被显示。
可以为任意View创建上下文菜单,不过上下文菜单通常被用于ListView中的项目。当用户长按ListView中的一个项目并且该列表被注册提供一个上下文菜单时,该列表项目会改变背景色以告知用户上下文菜单是可用的——它用橙黄色转变为白色并打开上下文菜单。(通讯录程序展示了这一特性。)
为了让一个View提供上下文菜单,比如给该视图“注册”一个上下文菜单。调用registerForContextMenu()并传递想要添加上下文菜单的视图。当该视图收到长按操作时,它会显示上下文菜单。
要定义上下文菜单的外观和行为,需要覆盖活动的上下文菜单回馈方法,即onCreateContextMenu()和onContextItemSelected()。
注册一个ListView
如果活动使用ListView并且希望所有的列表项目都提供上下文菜单,就要通过传递该ListView至registerForContextMenu()来为所有的项目注册上下文菜单。比如,如果正在使用ListActvity,就像这样注册所有的列表项目:
registerForContextMenu(getListView());
举例来说,这里有一个使用了context_menu.xml菜单资源的的onCreateContextMenu():
|
1 2 3 4 5 6 7 |
<span style="color: #008080;">@Override</span> <span style="color: #000000;"><span style="color: #000080;">public void</span> onCreateContextMenu(<span style="color: #800080;">ContextMenu</span> menu, <span style="color: #800080;">View</span> v,</span> <span style="color: #000000;"><span style="color: #800080;"> ContextMenuInfo</span> menuInfo) {</span> <span style="color: #000000;"><span style="color: #000080;"> super</span>.onCreateContextMenu(menu, v, menuInfo);</span> <span style="color: #000000;"><span style="color: #800080;"> MenuInflater</span> inflater = getMenuInflater();</span> <span style="color: #000000;"> inflater.inflate(R.menu.context_menu, menu);</span> <span style="color: #000000;">}</span> |
MenuInflater用于从菜单资源中解压上下文菜单。(也可以使用add()来添加菜单项目。)回馈方法参数包括用户所选择的View和提供所选项目附加信息的ContextMenu.ContextMenuInfo对象。可以用这些参数来判定应当创建哪一个上下文菜单,不过在这个例子中,活动所使用的所有上下文菜单都是相同的。
之后当用户从上下文菜单中选择了一个项目时,系统将调用onContextItemSelected()。这里有一个例子来说明如何处理选中的项目:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<span style="color: #008080;">@Override</span> <span style="color: #000000;"><span style="color: #000080;">public boolean</span> onContextItemSelected(<span style="color: #800080;">MenuItem</span> item) {</span> <span style="color: #000000;"><span style="color: #800080;"> AdapterContextMenuInfo</span> info = (<span style="color: #800080;">AdapterContextMenuInfo</span>) item.getMenuInfo();</span> <span style="color: #000000;"><span style="color: #000080;"> switch</span> (item.getItemId()) {</span> <span style="color: #000000;"><span style="color: #000080;"> case</span> R.id.edit:</span> <span style="color: #000000;"> editNote(info.id);</span> <span style="color: #000000;"><span style="color: #000080;"> return true</span>;</span> <span style="color: #000000;"><span style="color: #000080;"> case</span> R.id.delete:</span> <span style="color: #000000;"> deleteNote(info.id);</span> <span style="color: #000000;"><span style="color: #000080;"> return true</span>;</span> <span style="color: #000000;"><span style="color: #000080;"> default</span>:</span> <span style="color: #000000;"><span style="color: #000080;"> return super</span>.onContextItemSelected(item);</span> <span style="color: #000000;"> }</span> <span style="color: #000000;">}</span> |
这段代码的结构与创建选项菜单的例子中的相似,getItemId()询问了所选项目的ID,一个switch语句来匹配菜单资源中所定义的项目ID。和选项菜单的例子一样,默认语句调用了父类以备处理当前类无法处理的项目。
在本例中,所选的项目是ListView中的一个项目。为了实现对所选项目的操作,程序需要知道所选项目的列表ID(即在ListView中的位置)。为了取得此ID,程序调用了getMenuInfo(),来返回包含id域中所选项目列表ID的一个AdapterView.AdapterContextMenuInfo对象。本地方法editNote()和deleteNote()方法将接受该列表ID来对指定列表ID的数据进行操作。
注意:上下文菜单中的项目不支持图标或快捷键。
子菜单是一种用户在选择另一菜单中的项目时打开的菜单。可以向任何菜单(除了子菜单)添加子菜单。子菜单在程序有大量可以按主题来组织的功能时很有用,就好象是PC程序的菜单栏(文件、编辑、视图等)。
当创建菜单资源时,可以通过添加一个<menu>元素作为一个<item>的子元素来创建子菜单,例如:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<span style="color: #000000;"><?xml version=<span style="color: #008000;">"1.0"</span> encoding=<span style="color: #008000;">"utf-8"</span>?></span> <span style="color: #000000;"><span style="color: #000080;"><menu</span> <span style="color: #800080;">xmlns:android</span>=<span style="color: #008000;">"http://schemas.android.com/apk/res/android"</span><span style="color: #000080;">></span></span> <span style="color: #000000;"> <item <span style="color: #800080;">android:id</span>=<span style="color: #008000;">"@+id/file"</span></span> <span style="color: #000000;"><span style="color: #800080;"> android:icon</span>=<span style="color: #008000;">"@drawable/file"</span></span> <span style="color: #000000;"><span style="color: #800080;"> android:title</span>=<span style="color: #008000;">"@string/file"</span> <span style="color: #000080;">></span></span> <span style="color: #993300;"> <!-- "file" submenu --></span> <span style="color: #000080;"> <menu></span> <span style="color: #000000;"><span style="color: #000080;"> <item</span> <span style="color: #800080;">android:id</span>=<span style="color: #008000;">"@+id/create_new"</span></span> <span style="color: #000000;"><span style="color: #800080;"> android:title</span>=<span style="color: #008000;">"@string/create_new"</span> <span style="color: #000080;">/></span></span> <span style="color: #000000;"><span style="color: #000080;"> <item</span> <span style="color: #800080;">android:id</span>=<span style="color: #008000;">"@+id/open"</span></span> <span style="color: #000000;"><span style="color: #800080;"> android:title</span>=<span style="color: #008000;">"@string/open"</span> <span style="color: #000080;">/></span></span> <span style="color: #000080;"> </menu></span> <span style="color: #000080;"> </item></span> <span style="color: #000080;"></menu></span> |
当用户从子菜单中选择了一个项目时,父级菜单的项目被选择时的回馈方法会接受这一事件。例如,如果上级菜单是一个选项菜单,那么onOptionsItemSelected()方法会在子菜单项目被选择时被调用。
也可以用addSubMenu()来动态地想已存在的菜单添加SubMenu。它会返回新的SubMenu对象,可以通过add()来对其添加子菜单项目。
对于大多数菜单来说还可以应用其他一些菜单特性。
菜单组
菜单组是共享某些特性的菜单项目的集合。将它们分成组后,可以:
可以通过在菜单资源内的<group>元素内嵌套<item>元素以创建菜单组或是通过add()方法来指定一个组ID。
这里是一个包含了组的菜单资源的例子:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<span style="color: #000000;"><?xml version=<span style="color: #008000;">"1.0"</span> encoding=<span style="color: #008000;">"utf-8"</span>?></span> <span style="color: #000000;"><span style="color: #000080;"><menu</span><span style="color: #800080;"> xmlns:android</span>=<span style="color: #008000;">"http://schemas.android.com/apk/res/android"</span><span style="color: #000080;">></span></span> <span style="color: #000000;"><span style="color: #000080;"> <item</span> <span style="color: #800080;">android:id</span>=<span style="color: #008000;">"@+id/item1"</span></span> <span style="color: #000000;"><span style="color: #800080;"> android:icon</span>=<span style="color: #008000;">"@drawable/item1"</span></span> <span style="color: #000000;"><span style="color: #800080;"> android:title</span>=<span style="color: #008000;">"@string/item1"</span> <span style="color: #000080;">/></span></span> <span style="color: #993300;"> <!-- menu group --></span> <span style="color: #000000;"><span style="color: #000080;"> <group </span><span style="color: #800080;">android:id</span>=<span style="color: #008000;">"@+id/group1"</span><span style="color: #000080;">></span></span> <span style="color: #000000;"><span style="color: #000080;"> <item</span> <span style="color: #800080;">android:id</span>=<span style="color: #008000;">"@+id/groupItem1"</span></span> <span style="color: #000000;"><span style="color: #800080;"> android:title</span>=<span style="color: #008000;">"@string/groupItem1"</span> <span style="color: #000080;">/></span></span> <span style="color: #000000;"><span style="color: #000080;"> <item</span> <span style="color: #800080;">android:id</span>=<span style="color: #008000;">"@+id/groupItem2"</span></span> <span style="color: #000000;"><span style="color: #800080;"> android:title</span>=<span style="color: #008000;">"@string/groupItem2" </span><span style="color: #000080;">/></span></span> <span style="color: #000080;"> </group> </menu></span> |
组中的那些项目似乎和那不在组中的第一个项目看起来是一样的——所有三个菜单内的项目是同级关系。不过,可以通过引用组ID和前面提到的方法来调整组中的两个项目的特性。
可标记菜单项目
对独立选项设置复选框或是对互斥选项设置单选框的话,菜单可以作为一种有用的开启或关闭选项的接口。图3展示了具有可单选项目的子菜单。

注意:图标菜单(来自于选项菜单)中的菜单项目不能设置复选框或是单选框。如果希望让图标菜单中的项目可被选中,必须在每次状态改变时通过改变图标和/或文字来手动指定选中状态。
可以使用<item>元素中的android:checkable属性为单个菜单项目定义选中行为,或使用<group>元素中的android:checkableBehavior属性来为整个组设置行为。比如,这个菜单组中的所有项目都可以单选:
|
1 2 3 4 5 6 7 8 9 |
<span style="color: #000000;"><?xml version=<span style="color: #008000;">"1.0" </span>encoding=<span style="color: #008000;">"utf-8"</span>?></span> <span style="color: #000000;"><span style="color: #000080;"><menu</span> <span style="color: #800080;">xmlns:android</span>=<span style="color: #008000;">"http://schemas.android.com/apk/res/android"</span><span style="color: #000080;">></span></span> <span style="color: #000000;"><span style="color: #000080;"> <group</span> <span style="color: #800080;">android:checkableBehavior</span>=<span style="color: #008000;">"single"</span><span style="color: #000080;">></span></span> <span style="color: #000000;"><span style="color: #000080;"> <item</span> <span style="color: #800080;">android:id</span>=<span style="color: #008000;">"@+id/red"</span></span> <span style="color: #000000;"><span style="color: #800080;"> android:title</span>=<span style="color: #008000;">"@string/red" </span><span style="color: #000080;">/></span></span> <span style="color: #000000;"><span style="color: #000080;"> <item</span> <span style="color: #800080;">android:id</span>=<span style="color: #008000;">"@+id/blue"</span></span> <span style="color: #000000;"><span style="color: #800080;"> android:title</span>=<span style="color: #008000;">"@string/blue"</span> <span style="color: #000080;">/></span></span> <span style="color: #000080;"> </group></span> <span style="color: #000080;"></menu></span> |
android:checkableBehavior属性接受下列值其中之一:
single
组中只有一个项目可被标记(单选框)
all
所有项目可被标记(复选框)
none
没有项目可被标记
可以使用<item>元素中的android:checked属性来给项目设定默认标记状态,并在代码中用setChecked()方法来改变它。
当一个可标记项目被选中时,系统将调用特定的项目选择方法(比如onOptionsItemSelected())。在这里必须设定复选框的状态,因为复选框或是单选框不会自动改变其状态。可以用isChecked()获取项目当前状态(在用户选中之前)之后用setChecked()来设定其选中状态。例如:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<span style="color: #008080;">@Override</span> <span style="color: #000000;"><span style="color: #000080;">public boolean</span> onOptionsItemSelected(<span style="color: #800080;">MenuItem</span> item) {</span> <span style="color: #000000;"><span style="color: #000080;"> switch</span> (item.getItemId()) {</span> <span style="color: #000000;"><span style="color: #000080;"> case </span>R.id.vibrate:</span> <span style="color: #000000;"><span style="color: #000080;"> case</span> R.id.dont_vibrate:</span> <span style="color: #000000;"><span style="color: #000080;"> if</span> (item.isChecked()) item.setChecked(<span style="color: #000080;">false</span>);</span> <span style="color: #000000;"><span style="color: #000080;"> else</span> item.setChecked(<span style="color: #000080;">true</span>);</span> <span style="color: #000000;"><span style="color: #000080;"> return</span> true;</span> <span style="color: #000000;"><span style="color: #000080;"> default</span>:</span> <span style="color: #000000;"><span style="color: #000080;"> return super</span>.onOptionsItemSelected(item);</span> <span style="color: #000000;"> }</span> <span style="color: #000000;">}</span> |
如果不这样设定选中状态,项目(复选框或是单选框)的可见状态则会在用户选中时才改变。当设置了状态后,活动会保存项目的选中状态,这样之后用户打开菜单时,所设定的选中状态将是可见的。
注意:可选中菜单项目仅用于单次活动,不会再程序被销毁后保存。如果程序包含希望保存的设置,应当使用“共享偏好(Shared Preferences)”来存储数据。
快捷键
如果用户的设备有物理键盘,那么可以通过<item>元素中的android:alphabeticShortcut和android:numericShortcut属性添加键盘字母/数字快捷键以支持对选项菜单中项目的快速选择。也可以用setAlphabeticShortcut(char)和setNumericShortcut(char)方法。快捷键对大小写不敏感。
比如,如果应用“s”字符作为“保存(save)”菜单项目的字母快捷键,那么当菜单打开(或是用户按住菜单键)并且用户按下“s”键时,菜单项目“保存”就被选中。
快捷键作为一种提示被显示在菜单项目里,位于菜单项目名称之下(不过图标菜单中则是只有在用户按住菜单键时才会显示)。
注意:菜单项目的快捷键只能用于有物理键盘的设备。快捷键不能被添加到上下文菜单中的项目。
动态添加菜单意图
有时会希望菜单项目通过一个Intent来启动一个活动(无论这个活动属于自身所在的程序还是其他的程序)。当确定想要使用的意图并且有一个用以初始化该意图的特定菜单项目时,可以在恰当的项目选中方法中(比如onOptionsItemSelected()回馈方法)通过startActivity()来执行该意图。
不过,如果不确定用户的设备中包含可以处理该意图的程序的话,由于意图可能不能启动一个活动,所以就要增加一个在被调用时会生成一个无功能的菜单项目的菜单项目。为了实现这一效果,Android允许当在设备上发现可以处理该意图的活动时再向菜单动态添加菜单项目。
为了增加基于可接受一个意图的活动的菜单项目:
如果没有安装满足该意图的程序,就不会添加任何的菜单项目。
注意:CATEGORY_SELECTED_ALTERNATIVE用于处以屏幕上当前选中的元素。因此,只应当在当在onCreateContextMenu()创建Menu时使用。
例如:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<span style="color: #008080;">@Override</span> <span style="color: #000000;"><span style="color: #000080;">public boolean</span> onCreateOptionsMenu(<span style="color: #800080;">Menu</span> menu){</span> <span style="color: #000000;"><span style="color: #000080;"> super</span>.onCreateOptionsMenu(menu);</span> <span style="color: #993300;"> // Create an Intent that describes the requirements to fulfill, to be included</span> <span style="color: #993300;"> // in our menu. The offering app must include a category value of Intent.CATEGORY_ALTERNATIVE.</span> <span style="color: #000000;"><span style="color: #800080;"> Intent</span> intent =<span style="color: #000080;"> new</span> <span style="color: #800080;">Intent</span>(<span style="color: #000080;">null</span>, dataUri);</span> <span style="color: #000000;"> intent.addCategory(<span style="color: #800080;">Intent</span>.CATEGORY_ALTERNATIVE);</span> <span style="color: #993300;"> // Search and populate the menu with acceptable offering applications.</span> <span style="color: #000000;"> menu.addIntentOptions(</span> <span style="color: #000000;"> R.id.intent_group, <span style="color: #993300;">// Menu group to which new items will be added</span></span> <span style="color: #000000;"><span style="color: #008080;"> 0</span>, <span style="color: #993300;"> // Unique item ID (none)</span></span> <span style="color: #000000;"><span style="color: #008080;"> 0</span>, <span style="color: #993300;">// Order for the items (none)</span></span> <span style="color: #000000;"><span style="color: #000080;"> this</span>.getComponentName(), <span style="color: #993300;"> // The current activity name</span></span> <span style="color: #000000;"><span style="color: #000080;"> null</span>, <span style="color: #993300;"> // Specific items to place first (none)</span></span> <span style="color: #000000;"> intent, <span style="color: #993300;">// Intent created above that describes our requirements</span></span> <span style="color: #000000;"><span style="color: #008080;"> 0</span>, <span style="color: #993300;"> // Additional flags to control items (none)</span></span> <span style="color: #000000;"><span style="color: #000080;"> null</span>); <span style="color: #993300;">// Array of MenuItems that correlate to specific items (none)</span></span> <span style="color: #000000;"><span style="color: #000080;"> return tru</span>e;</span> <span style="color: #000000;">}</span> |
每一个被发现提供了匹配所定义的意图的意图过滤器的活动将被添加一个菜单项目。意图过滤器的android:label的值会被作为菜单项目的标题,程序的图标则作为菜单项目的图标。addIntentOptions()方法会返回所添加的菜单项目的数量。
注意:当调用addIntentOptions()时,它会覆盖所有的由第一个参数指定的菜单组的菜单项目。
允许活动被添加至其他菜单
可以使自己的活动提供为其他程序所用的服务,这样自己的程序就可以被其他活动包含在菜单中(即前述内容的角色互换)。
为了能被包含在其他程序菜单中,需要和通常一样定义一个意图过滤器,不过必须在意图过滤器类别中包含CATEGORY_ALTERNATIVE和/或CATEGORY_SELECTED_ALTERNATIVE的值。例如:
|
1 2 3 4 5 6 |
<span style="color: #000000;"><span style="color: #000080;"><intent-filter </span><span style="color: #800080;">label</span>=<span style="color: #008000;">"Resize Image"</span><span style="color: #000080;">></span></span> <span style="color: #000000;"> ...</span> <span style="color: #000000;"><span style="color: #000080;"> <category</span> <span style="color: #800080;">android:name</span>=<span style="color: #008000;">"android.intent.category.ALTERNATIVE" </span><span style="color: #000080;">/></span></span> <span style="color: #000000;"><span style="color: #000080;"> <category </span><span style="color: #800080;">android:name</span>=<span style="color: #008000;">"android.intent.category.SELECTED_ALTERNATIVE" </span><span style="color: #000080;">/></span></span> <span style="color: #000000;"> ...</span> <span style="color: #000080;"></intent-filter></span> |
可以在“意图和意图过滤器”文档中阅读更多关于意图过滤器的书写。
参见Note Pad范例代码以了解一个使用该技术的范例程序。
本页部分内容根据Android Open Source Project创作并共享的内容修改,并在知识共享 署名2.5许可协议中所述条款的限制下使用。
今天是MWC2011的第一天。和预定的一样,索尼爱立信公布了Xperia家族的新成员。本文是一篇简单的信息梳理:
Xperia Play是第一款也是目前唯一的一款PlayStation Certified的Android智能手机。提供了完整的PlayStation实体按键以及两个触摸式摇杆。除此之外,强大的图形性能和丰富的游戏支持将会是其游戏体验的保证。
官方页面点这里
Xperia neo是一款主打影像功能的Android智能手机。人体工学的外形之下有着Mobile Bravia Engine和Exmor R for Mobile传感器,同时具备HDMI高清视频输出。
官方页面点这里
和往常一样,标记以pro字样的将是侧滑全键盘手机。得益于全键盘的搭载,Xperia pro在文字输入方面会有优秀的表现。而Mobile BE、Exmor R for Mobile和HDMI输出同样出现在Xperia pro上,确保了其全方面的性能。
官方网页点这里
所有3款机型都将预搭载Android 2.3。
可以发现,在之前的CES2011上公布的Xperia arc除了8.7mm的超薄机身和流线型外形之外比之今天发布的新机型并没有绝对的优势,因此称其为Xperia新旗舰也许并不合适了吧(笑)。期待今年的索尼爱立信能继续有好的表现。
注:本文中所使用的图片素材版权属于Sony Ericsson Mobile Communication AB
代码:
|
1 2 |
gl.glBlendFunc(GL10.GL_SRC_ALPHA, GL10.GL_ONE_MINUS_SRC_ALPHA); gl.glEnable(GL10.GL_BLEND); |
说明:使用这两句语句就可以在渲染时将PNG图片的背景透明化。注意PNG必须是32位的。如果不使用这两句,PNG图片则是显示黑色背景。
最近在Android中使用OpenGL时遇到了这样的问题:一切代码没有问题,模拟器上也运行正常,但是在实机上就会出现贴图错误,纹理无法显示,只有灰白的底色。
对于这个问题找了很久的解决方法,都没有成功。最后发现其实是文件夹名称的问题。贴图文件原来是保存于drawable文件夹下的,并没有根据Dpi而建立多个文件夹,以为这样就会默认使用drawable文件夹内的资源。对于模拟器而言确实如此,但是对于实机就会出现问题。解决方法是建立drawable-nodpi文件夹,至少对我的情况来说问题就得到了解决。
另外看到的其他的可能原因还有贴图本身的问题,比如说文件尺寸过大、边长不是2的n次方等。我在自己的X10上测试了一下,边长确实有着前述的限制,不过即使是1024依旧可以正确显示,可见对文件大小的要求并不严苛。经测试1024×1024分辨率32位的PNG没有问题。
wrap_content 使视图自动调节尺寸到内容所需的大小布局(layout)是一个活动的用户界面的结构。它定义了布局结构并包含了所有将向用户呈现的元素。可以通过两种途径声明布局:
Android框架可灵活地使用以上一种或两种方法来声明并管理程序界面。比如,可以在XML中声明程序的默认布局,像是屏幕上显示的元素及其属性。之后可以在程序中添加代码以在运行时修改包括XML中所声明的屏幕物件的状态。
在XML中声明UI的优势在于可以更好地分离程序显示与控制行为的代码。UI描述不属于程序代码。意味着不必修改源代码并重编译就能修改UI。比如,可以为不同屏幕方向、不同屏幕尺寸与不同语言创建多个XML布局。另外,在XML中声明布局使UI的可视化变得更为容易,也就更容易调试。因此,本文档着眼于讲授如何通过XML声明布局。如果对于在运行时实例化View对象的话,可以参考ViewGroup和View类的内容。
通常,用以声明UI元素的XML词汇和结构、类与方法的命名紧密相关,元素名称对英语类名,属性名称对应于方法。事实上,这一对应关系非常直接以至于可以猜出XML属性对应的类方法,或猜出一个给定的XML元素对应于哪一个类。不过,注意并非所有词汇都是相同的。在一些情况下,命名上有些小差异。比如,EditText元素有一个text属性,它对应的是EditText.setText()。
Tip:可以在”常用Layout对象“一文中了解更多不同的布局类型。在”Hello Views“教程中有关于如何构建不同布局的一系列教程。
编写XML
使用Android的XML词汇,可以像用HTML创建网页一样通过一系列的嵌套元素快速地设计UI布局与其中包含的屏幕元素。
每一个布局文件必须包含一个View或ViewGroup对象作为根元素。一旦定义了根元素,就可以添加其他的布局对象或是部件作为其子元素,逐渐构造出能够用于定义布局的视图层次。比如,下面是一个XML布局,它使用了垂直LinearLayout并含有一个TextView和一个Button:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello, I am a TextView" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello, I am a Button" /> </LinearLayout> |
在XML中声明了布局之后,以.xml后缀保存该文件与Android项目的res/layout/文件夹,这样它就能被正确编译。
为了方便,UI相关的类的API参考文档列出了与类的方法对应的可用的XML属性,以及继承属性。
要了解更多关于可用的XML元素和属性以及XML文件的格式的信息,参阅“布局资源”。
稍后将讨论这里出现的每一个属性。
载入XML资源
在编译程序时,每一个XML布局文件会被编译为一个View资源。需要在该活动的onCreate()方法中使用程序代码来载入布局资源。通过调用setContentView(),以R.layout.layout_file_name的形式传递这个引用给布局资源。比如,如果XML布局被保存为main_layout.xml,那么应该像这样将它读入活动:
|
1 2 3 4 |
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView.(R.layout.main_layout); } |
活动中的onCreate()回馈方法在活动被启动时被Android框架调用(参见“应用程序基础”中的关于生命周期的讨论以了解更多)。
属性
每一个View和ViewGroup对象支持其自有的XML属性。有些属性专用于某一View对象(比如,TextView支持textSize属性),但这种属性也会被扩展于这个类的View对象所继承。一些属性对所有View对象都适用,因为它们继承于根View类(比如id属性)。同时,其他的属性被看作是“布局参数”,在View对象的ViewGroup父对象中定义用以描述View对象特定的布局位置。
ID
任何View对象都有一个整数ID与之关联,以在层次树种唯一确定该View。当程序在编译时,ID作为整数被引用,不过ID却是作为字符串被分配给布局XML文件的。这是一个对所有View都适用的XML属性(由View类定义),将被经常使用。ID在XML标签中的语法格式如下:
|
1 |
android:id="@+id/my_button" |
字符串头部的@符号表明XML语法分析器应该把ID字符串的剩余部分识别为ID资源并分析与扩展它。加号(+)意味着这是一个新的资源名,必须被创建并添加至资源中(在R.java文件里)。还有其他许多Android框架提供的ID资源。在引用Android资源ID时,不需要使用加号,但必须像这样加上android包的命名空间:
|
1 |
android:id="@android:id/empty" |
由于有了android包的命名空间,现在可以引用android.R资源类中的ID,而不仅仅是本地资源类。
为了在程序中创建视图并引用它,通常采用这样的方式:
1、在布局文件中定义一个视图/部件,之后分配其一个专有的ID:
|
1 2 3 4 |
<Button android:id="@+id/my_button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/my_button_text"/> |
2、然后创建该视图对象的一个实例,并从布局中获取它(通常是在onCreate()方法中):
|
1 |
Button myButton = (Button) findViewById(R.id.my_button); |
当创建一个RelativeLayout时为视图对象定义ID是很重要的。在相对布局(relative layout)中,同层次视图可以通过引用其唯一的ID来相对地定义它们之间的布局。
在整棵层次树中ID不需要是唯一的,但在被搜索的这部分中它需要是唯一的(不过由于通常会搜索整棵树,所以最好尽可能设定唯一的ID)。
布局参数
被命名为layout_XXXX的XML布局属性为View定义了其布局参数以适合于其所在的ViewGroup。
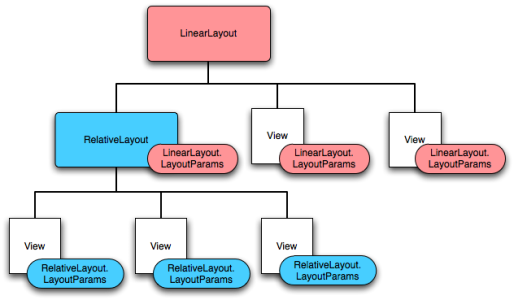
每一个ViewGroup类有一个扩展于ViewGroup.LayoutParams的嵌套类。这个子类包含了定义每一个子视图适合于视图组的尺寸和位置的正确类型。如下图所示,父视图组为每一个子视图(包括子视图组)定义了布局参数。
 注意每一个LayoutParams子类都有其自有的赋值语法。每一个子元素必须定义适合于其父元素的LayoutParams,不过可以为它的子元素定义不同的参数。
注意每一个LayoutParams子类都有其自有的赋值语法。每一个子元素必须定义适合于其父元素的LayoutParams,不过可以为它的子元素定义不同的参数。
所有的视图组包含有宽度和高度参数(layout_width 和 layout_height),每一个试图都需要定义它们两者。许多LayoutParams还包含可选的边距等参数。
可以通过精确的单位来制定宽度和高度,不过往往不这样做。更常见的做法是用一下常量之一来设置宽度或高度:
通常,不推荐用绝对单位比如像素来定义布局的宽度和高度。改用相对度量方式比如密度无关像素单位(dp),wrap_content,或fill_parent是更好的方式,因为这样可以帮助确保程序可以在不同屏幕尺寸的设备上正确显示。可用的度量方式在“可用资源”文档中被定义。
布局位置
一个视图占有一块矩形区域。视图有一个通过一对左侧和顶部坐标表示的位置,以及通过宽度和高度表示的两个维度。位置和维度的单位是像素。
可以通过调用getLeft()和getTop()方法来获得一个视图的位置。前者将返回视图所占矩形区域的左侧或者说X坐标,后者返回该矩形的顶部或者说Y坐标。这两种方法返回的位置都与其父视图相关。比如,如果getLeft()返回20,就意味着该视图处于其直接父视图左侧边缘起向右20像素的位置。
另外,有一些便利的方法可以用来避免不必要的计算,即getRight() 和getBottom()。这些方法返回视图矩形区域的右侧和底部坐标。比如,调用getRight()就类似于进行了getLeft() + getWidth()的计算。
尺寸、间隙和边距
视图的尺寸由宽度和高度表示。一个视图实际上有两组宽度和高度的数值。
第一组是测量宽度(measured width)和测量高度(measured height)。它们订立了一个视图在其父视图内的大小。可以通过调用getMeasuredWidth()和getMeasuredHeight()来获取它们的值。
第二组是宽度和高度,有时候也被称为绘制宽度和绘制高度。这两个维度是视图在绘制和布局后在屏幕上的实际尺寸。它们的值有可能和测量宽度和高度不同。宽度和高度可以通过调用getWidth()和getHeight()获得。
为了测量一个视图的尺寸,需要考虑它的间隙(padding)。可以用像素表示视图上下左右的间隙。可以用一定像素的间隙来代替视图的内容。比如说,值为2的左侧间隙可以将视图的内容自左侧边缘向右推2个像素。可以用setPadding(int, int, int, int)方法来设定间隙,而通过getPaddingLeft()、getPaddingTop()、getPaddingRight()和getPaddingBottom()方法可以获得间隙的值。
尽管一个视图可以定义间隙,不过它不支持任何类型的边距(margin)。但视图组支持边距。参考ViewGroup和ViewGroup.MarginLayoutParams以获得进一步的信息。
关于维度的更多信息,请参见“维度的值”。
本页部分内容根据Android Open Source Project创作并共享的内容修改,并在知识共享 署名2.5许可协议中所述条款的限制下使用。
在今天举行的PlayStation Meeting 2011上,索尼发表了新一代便携式游戏机“NGP”(Next Generation PSP)和Android用通用游戏平台PlayStation Suite。发布会的Engadget版日语直播可以看这里。 前面在Twitter上已经对发布会的文字直播做了中文翻译,现在将情报整理如下。
PlayStation Suite是一个Android用游戏平台,通过认证的设备都可以运行PlayStation游戏。目前计划首先提供初代PS的模拟器。
NGP就是传言中的PSP2。有众多创新之处。要点整理如下:
之后是不少第三方开发者的评论以及一些游戏的Demo。其中怪物猎人3会有NGP版本,支持双摇杆。Metal Gear Solid也会有NGP版本。但没有其他太多的情报。
索尼官方的硬件规格看这里。
看过发布会后我对电池续航能力表示担心,期待进一步的消息吧。